最近,React 官方在其 GitHub 仓库中引入了一个实验性项目 —— React MCP Server,通过 MCP 将大模型与 React 编译工具链连接起来。简单来说,它使 AI 助手不仅能够生成代码,还能以“工具调用”的方式直接参与 React 代码的编译优化和文档查询。
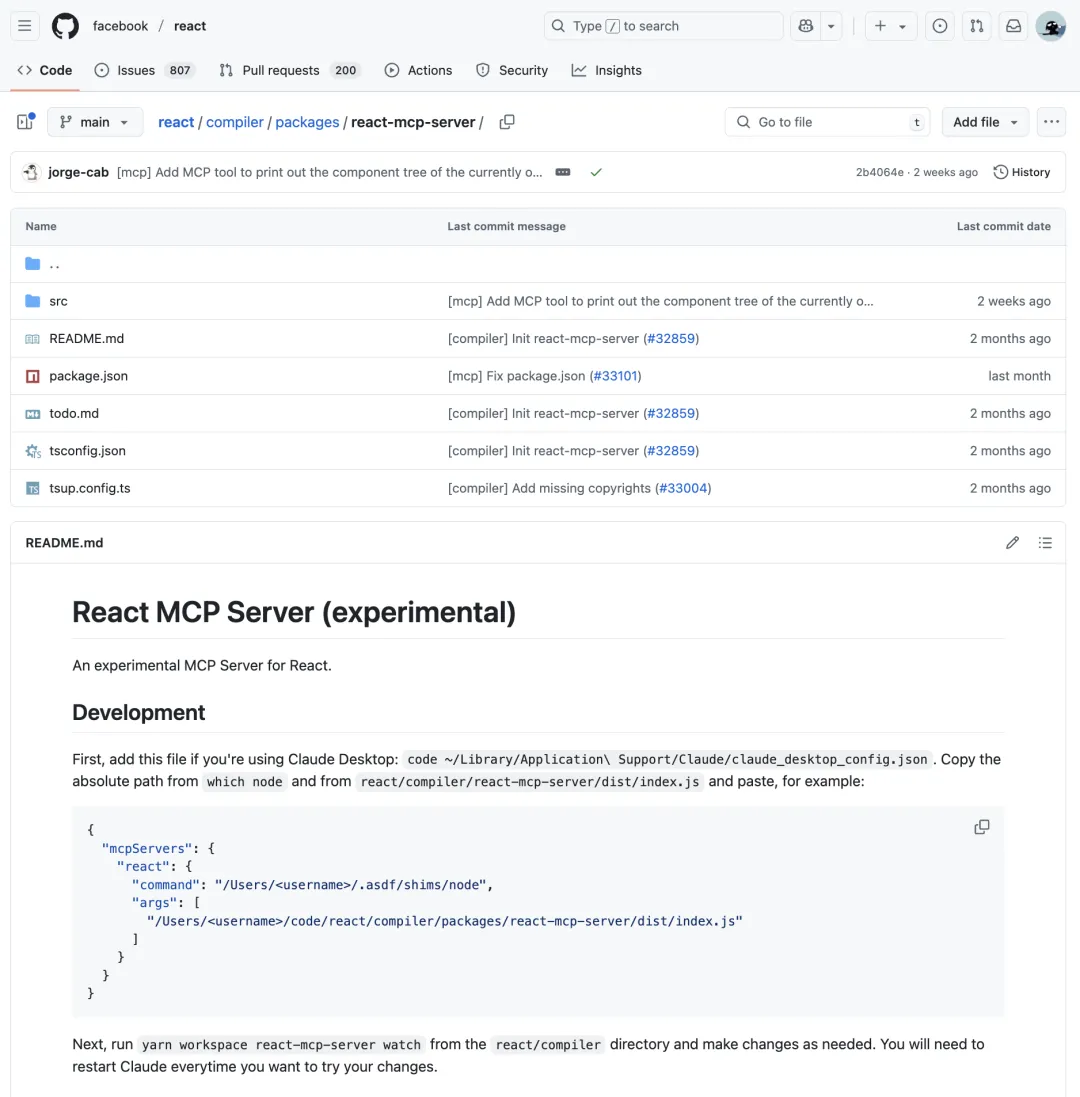
https://github.com/facebook/react/tree/main/compiler/packages/react-mcp-server
 图片
图片
功能
React MCP Server 实现了 MCP 协议,并定义了两个主要工具供 AI 使用:
- 编译工具:通过集成 babel-plugin-react-compiler,该工具允许 AI 对传入的 React 组件代码进行编译优化。它返回优化后的代码、性能建议以及编译诊断信息,为后续的性能分析或自动重构提供依据。
- 文档查询:封装了对 React 官方文档的搜索接口,使用 Algolia 提供的 API 实现内容检索。AI 可通过调用此工具实时查询 React API、用法、最佳实践等文档内容,支持在编译优化过程中提供依据和解释。
React MCP Server 的一个重要应用场景是:借助 AI 自动优化 React 组件的性能。
1.开发者提供一个需要优化的组件;
2.模型通过调用 compile 工具多次执行编译;
3.每轮编译后测量性能(如 Core Web Vitals 分数);
4.根据结果迭代优化组件结构;
5.同时调用 docs 工具查阅最佳实践作为参考。
通过这种「编译 → 测量 → 改进」的闭环流程,AI 可以模拟开发者的性能优化过程,实现自动化的 React 性能优化策略。
使用
要在如 Claude Desktop 等支持 MCP 的平台中启用 React MCP Server,可按以下配置方式注册:
复制{
"mcpServers": {
"react": {
"command": "/Users/<username>/.asdf/shims/node",
"args": [
"/Users/<username>/code/react/compiler/packages/react-mcp-server/dist/index.js"
]
}
}
}然后在 React 项目中运行以下命令,启动监听模式(每次改动需重启 Claude 才会生效):
复制yarn workspace react-mcp-server watch
原理
React MCP Server 位于 React 仓库中的 compiler/packages/ 目录,属于 React Compiler 系统的一部分。它的工作机制如下:
1.利用 Babel 将输入代码解析为 AST;
2.调用 babel-plugin-react-compiler 对代码进行优化转换;
3.通过 MCP 协议暴露这些编译能力;
4.提供标准接口供支持 MCP 的 AI 工具调用。
因此,它本质上是一个为大模型暴露的“编译器远程控制接口”,用于连接 AI 与 React 编译系统的边界。
第三方 React MCP
以下是一些社区构建的 React MCP Server 实现或插件,扩展了 MCP 协议在设计、分析、交互等方向的能力:
- mcp-figma-to-react:
Github:https://github.com/studentofjs/mcp-figma-to-react
功能:将 Figma 设计文件转换为 React 组件,支持 TypeScript 和 Tailwind CSS,还能提升可访问性。
- react-analyzer-mcp
GIthub:https://github.com/azer/react-analyzer-mcp
功能:分析 JSX/TSX 文件,提取组件结构、属性和文档说明,支持生成整个项目的组件文档目录。
- react-mcp:
Github:https://github.com/kalivaraprasad-gonapa/react-mcp
功能:让 Claude 等 AI 能基于自然语言创建或修改 React 应用。
- vite-plugin-react-mcp:
Github:https://github.com/Dogtiti/vite-plugin-react-mcp
功能:让 AI 能实时读取并操作 React 组件的结构、状态和 UI,用于交互式开发与调试。



