
大家好,我是言川。
Figma 本月终于迎来了期待已久的 AI 功能更新。其实,早在几年前我就想写写 Figma 了,这次借着它这波更新,终于有机会和大家分享一下。
更多新功能解析:
上周 Figma 开了一场大的发布会,一口气放出了超多功能更新。能否替代Adobe?深度解析Figma 2025五个重磅更新

本文除了会介绍 Figma 的最新更新内容,还会在后文分享一些实用的 Figma 使用教程。因为我实在是太想把 Figma 推荐给大家使用了。
话不多说,让我们先从这次更新的内容开始吧。
一、五大功能盘点
1. Figma Make(重磅炸弹!!!)
Figma Make 是一个基于 AI 模型(Claude 3.7)的“从提示到代码生成”的工具,用户可以通过与 AI 聊天的方式,将设计想法或现有的 Figma 设计稿转化为可交互的原型或 Web 应用。
并且,还可以将所生成的应用程序通过专属链接进行共享,或发布到公共网页上。
Figma Make 共有 4 种 AI 生成方式,分别是基于原型图生成、基于设计组件生成、基于设计图生成和基于提示词指令生成。
① 基于原型图生成
上传黑白的原型图,并输入提示词指令:
Make my home pagefunctional and addsome temporary mock content.
将我的主页功能化,并添加一些临时的模拟内容。
② 基于设计组件生成
将 Figma 中设计的框架和组件直接粘贴到 AI 聊天中,并输入提示词指令:
Make this shoppingcart a functionalexample with mock content.
将这个购物车做成一个功能示例,并添加模拟内容。
③ 基于设计图生成
上传 PNG/JPG 格式的设计图,并输入提示词指令:
Turn the shop designin my image into afullscreen, responsiveprototype.
将我图片中的商店设计转化为一个全屏、响应式的原型。
④ 基于提示词指令生成
类似于 AI 编程工具的生成方式,通过输入自然语言生成可交互界面,提示词指令:
Create a simple markdown app for taking notes. Add some mock content.
创建一个简单的 Markdown 应用来记笔记,并添加一些模拟内容。
除此之外,Figma Make 支持多轮对话功能,允许你在生成的交互界面中添加设计组件、设计图或使用提示词指令进行修改和优化。
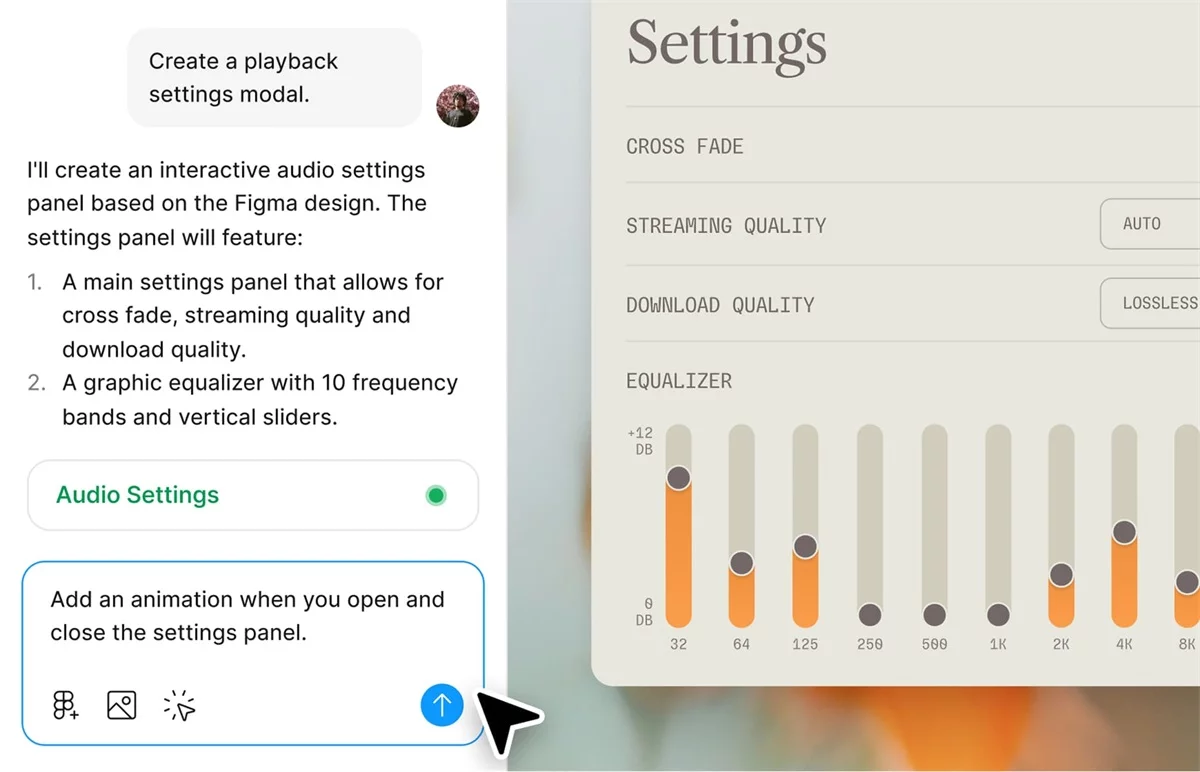
你还可以利用 Figma Make 的编辑工具进行局部修改,例如更改填充、边距、颜色和文本属性等。如果不确定如何修改,可以通过 AI 功能使用指令生成修改建议,比如示例中的提示词指令:
I don't want a hide sidebar button. Delete it andreplace it with a button that shows the editor and preview side by side.
我不需要隐藏侧边栏的按钮。请删除它,并替换为一个按钮,显示编辑器和预览并排。
Figma Make 还支持团队协作和应用发布功能。
- 团队协作:简而言之,就是将生成的应用程序文件共享给他人,支持实时多人协作修改和优化。这也是 Figma 在设计工具领域早期脱颖而出的重要功能之一。
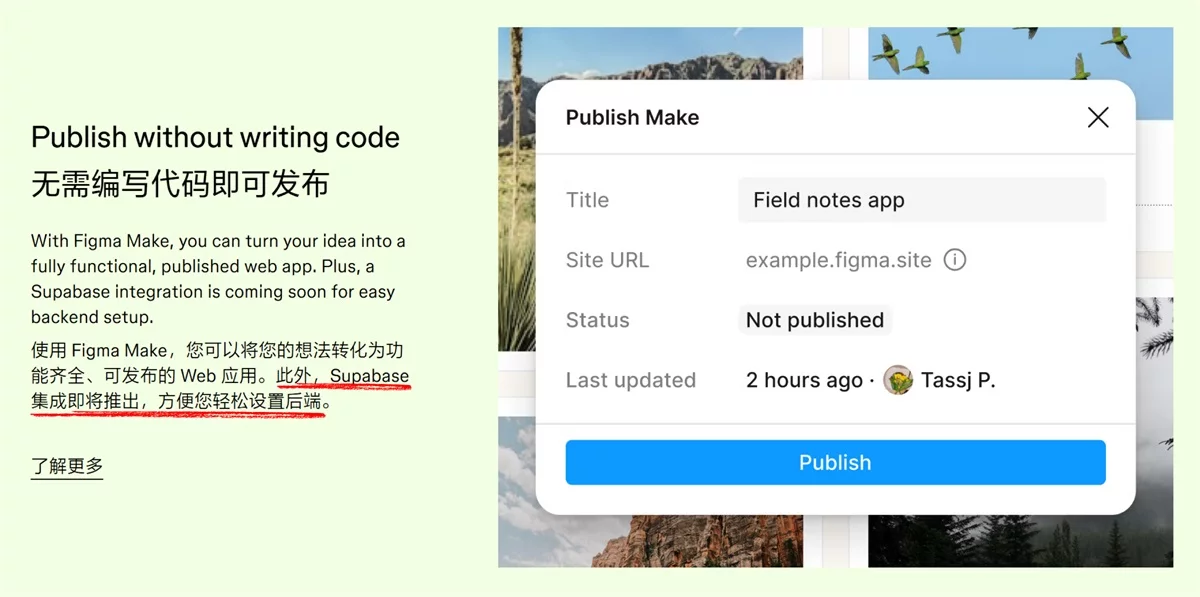
- 应用发布:这一功能非常具有可玩性,允许用户将生成的应用程序直接发布到网上,并支持自定义设置应用名称以及域名地址。
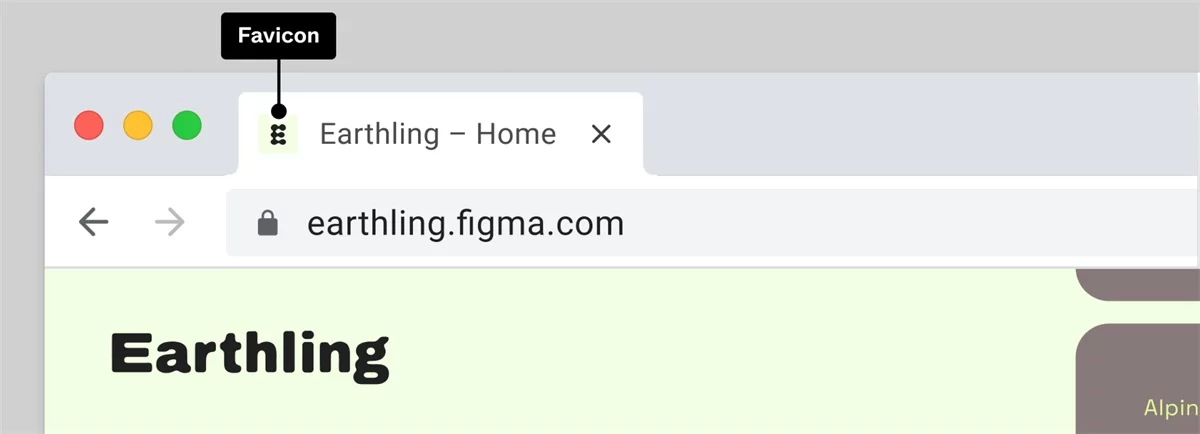
“网站图标”也支持用户自定义设置。

Figma 官方在介绍时,提到“Supabase 集成即将推出,方便您轻松设置后端。” 这句话的含金量太大了!

也就意味着,你不仅可以在 Figma 中完成设计稿,还可以借助 Figma Mark 功能实现设计稿开发,还可以部署后端数据库、自定义应用名称和域名地址,实现一站式应用开发与上线。
最后,来看几个基于 Figma Make 开发上线的网站原型:
Cute Calendar: https://slept-blend-author.figma.site/
Conference Asset Generator: https://plaque-surf-oasis.figma.site/
Wooden Chess: https://motto-reach-shell.figma.site/
World Coffee Map: https://quartz-step-acre.figma.site/
Form Builder UI: https://prize-loop-crate.figma.site/
OKLCH Color Palette: https://gloss-modern-smile.figma.site/
Figma Make 目前处于 Beta 阶段,且仅对付费计划中的 Full seat 用户逐步推送该功能。
2. Figma Sites
Figma Sites 是一款全新网站构建工具,可以帮助设计师和团队在一个平台上完成从设计、原型制作到网站发布的全流程,而无需依赖第三方工具或者是编写代码,该功能类似于 Framer(无代码网站构建)。
看了一堆官方发布的资料信息,整理出了 Figma Sites 六大功能亮点:
① 与 Figma Design 的无缝集成
Figma Sites 可以与 Figma Design 中的设计稿联动,允许用户将设计稿直接复制粘贴到网站项目中,实现设计与开发的无缝衔接。
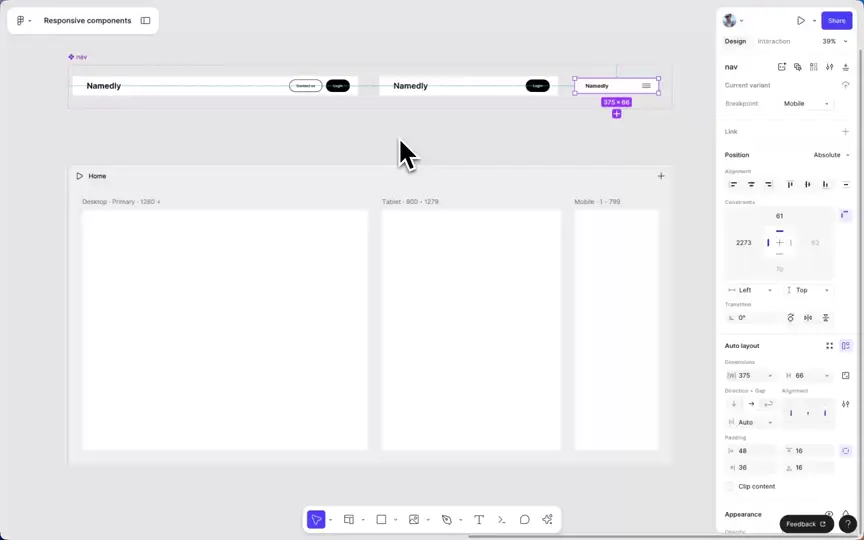
② 响应式布局与多端适配
通过自动布局(Auto Layout)和断点设置(Breakpoints),Figma Sites 支持为不同设备(如桌面、平板、移动端)设计响应式布局,确保网站在各种屏幕尺寸下的良好展示。

③ 快速调用预设模块
Figma Sites 提供了强大的内容插入功能,允许用户通过“Insert”面板将预构建模块、嵌入内容、网页模板以及设计库直接添加到网站项目中。
④ 丰富的交互与动画效果
内置多种交互和动画效果,如滚动字幕、悬停状态、视差滚动等,用户可以通过简单的设置为网站添加生动的视觉效果,而无需代码构建。
⑤ AI 驱动的交互生成
Figma Sites 计划引入 AI 功能,允许用户通过自然语言提示生成交互动画和代码,例如输入“创建一个 1px 边框的模拟时钟,显示当地时间”,AI 即可生成相应的动画效果,减少手动编码的需求。
⑥ 内容管理系统(CMS)
Figma 计划在年内推出内置的 CMS 功能,这就是一个后端的数据管理系统,当你通过 Figma Sites 上线网站后,便可通过 CMS 功能实时更换网站中的文本、图像、视频等数据,根本不需要前端开发代码......

目前,Figma Sites 处于 Beta 测试阶段,向所有 Full seat 用户开放。AI 交互生成功能将在未来几周内上线,CMS 功能预计将在年内推出。
3. Figma Buzz
过去,Figma 主要专注于 UI 和网页设计,是设计师协作的首选平台。而如今,他们进一步拓展了设计边界,推出了专为品牌和市场团队打造的新工具 —— Figma Buzz。
Figma Buzz 让品牌设计师能够在 Figma 中直接创建并发布设计模板,供团队其他成员在保持品牌一致性的前提下进行内容替换与调整。相比于 Canva 这类面向大众的模板工具,Buzz 更强调 企业级的品牌控制 —— 模板由内部设计师制定,确保每一份输出都符合品牌规范。
目前 Figma Buzz 已经全量上线,所有的用户都可以免费使用。

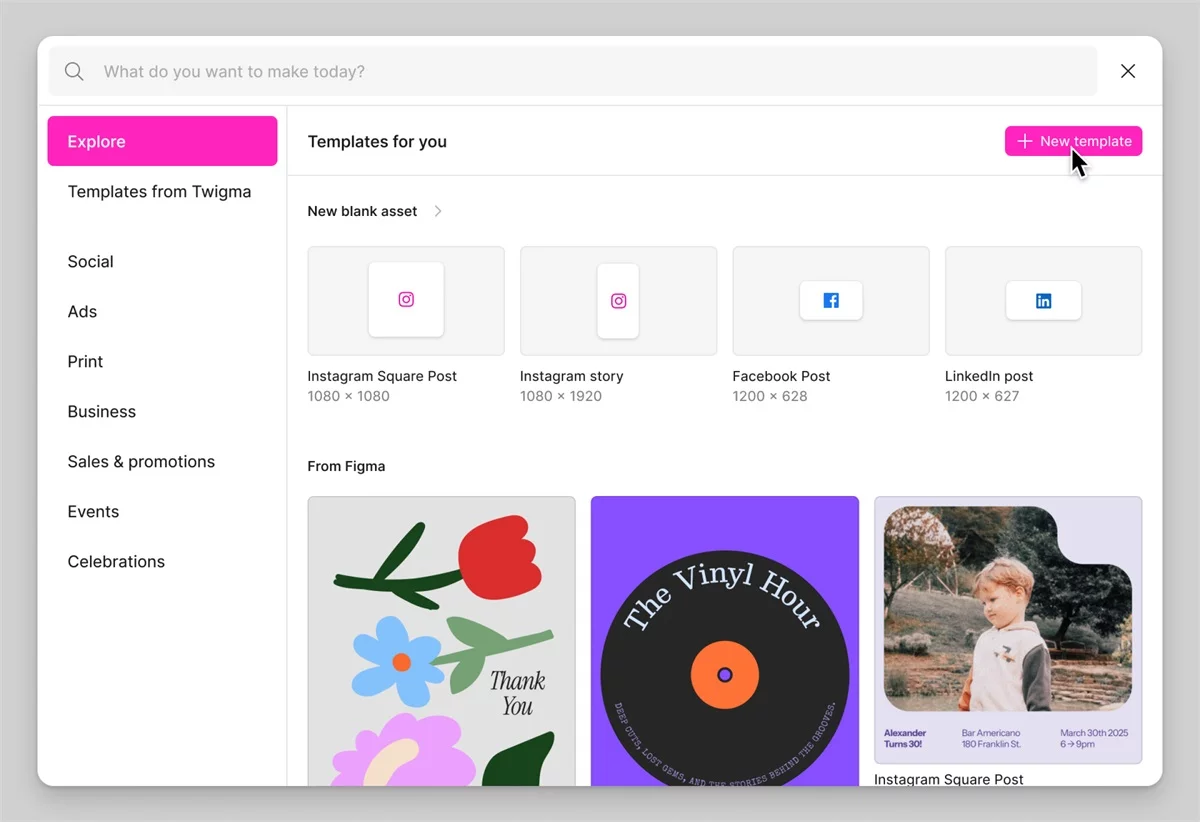
在创建 Figma Buzz 时,你可以选择“创建新模板”或者是“选择模板创建”。

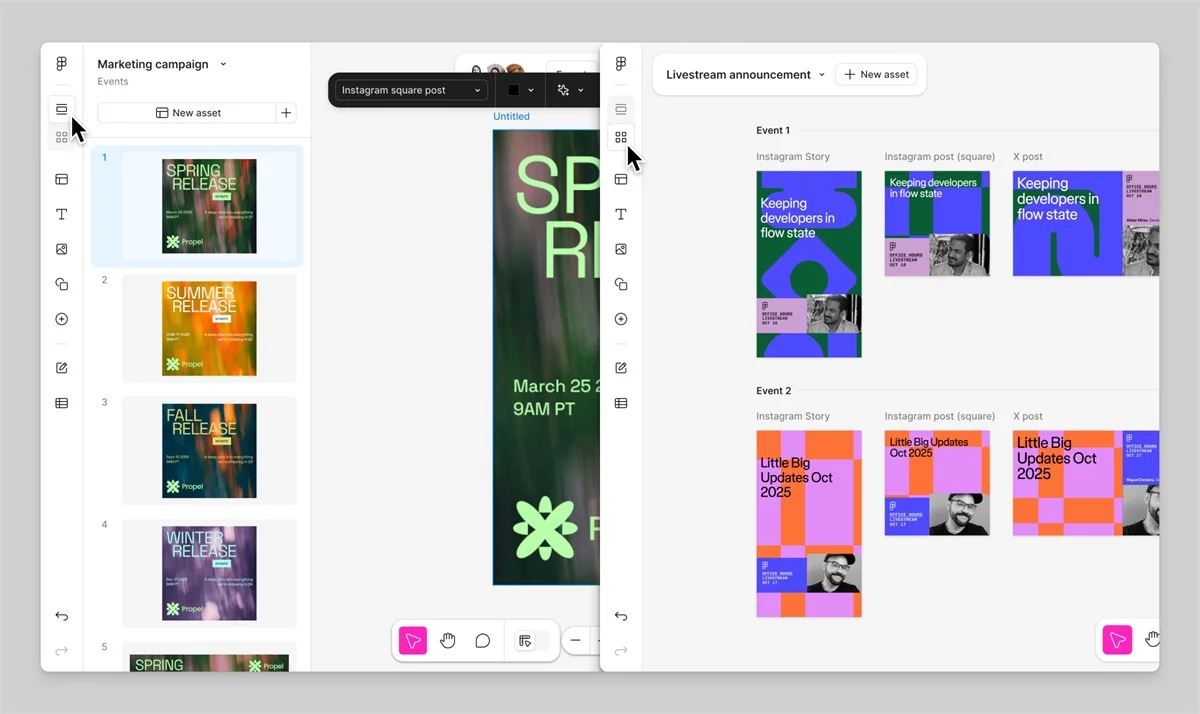
Figma Buzz 的画布提供两种视图:Asset view(资产视图)用于专注编辑单个设计,Grid view(网格视图)则便于一览并管理多个资产。

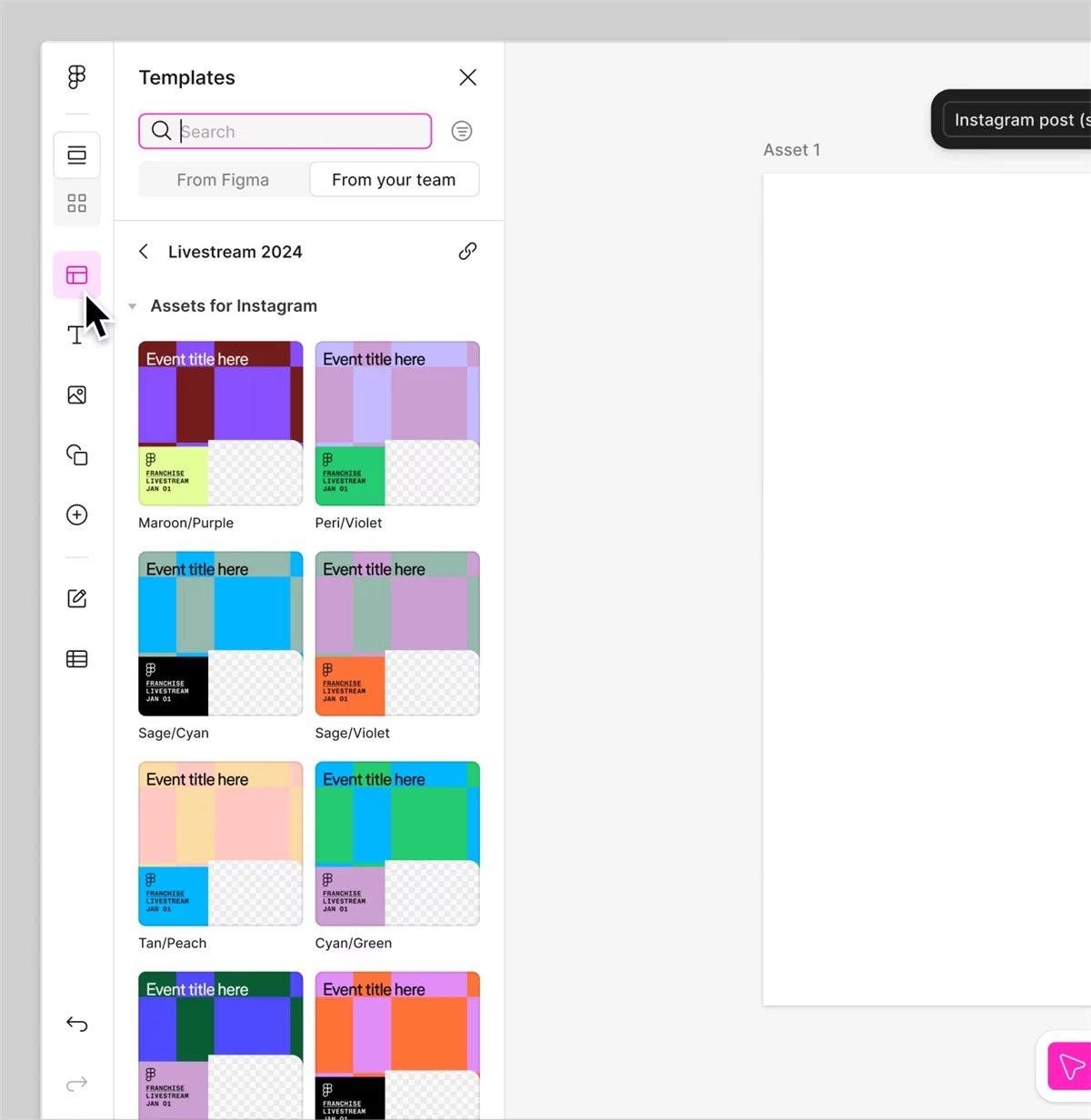
在使用过程中,你也可以在“模板”按钮中找到官方提供的素材,不过这些可能不适用于国内的设计。
当然,如果你可以调用在 Figma Design 中发布的项目文件,在团队协同和资源调用方面,你可以完全相信 Figma。

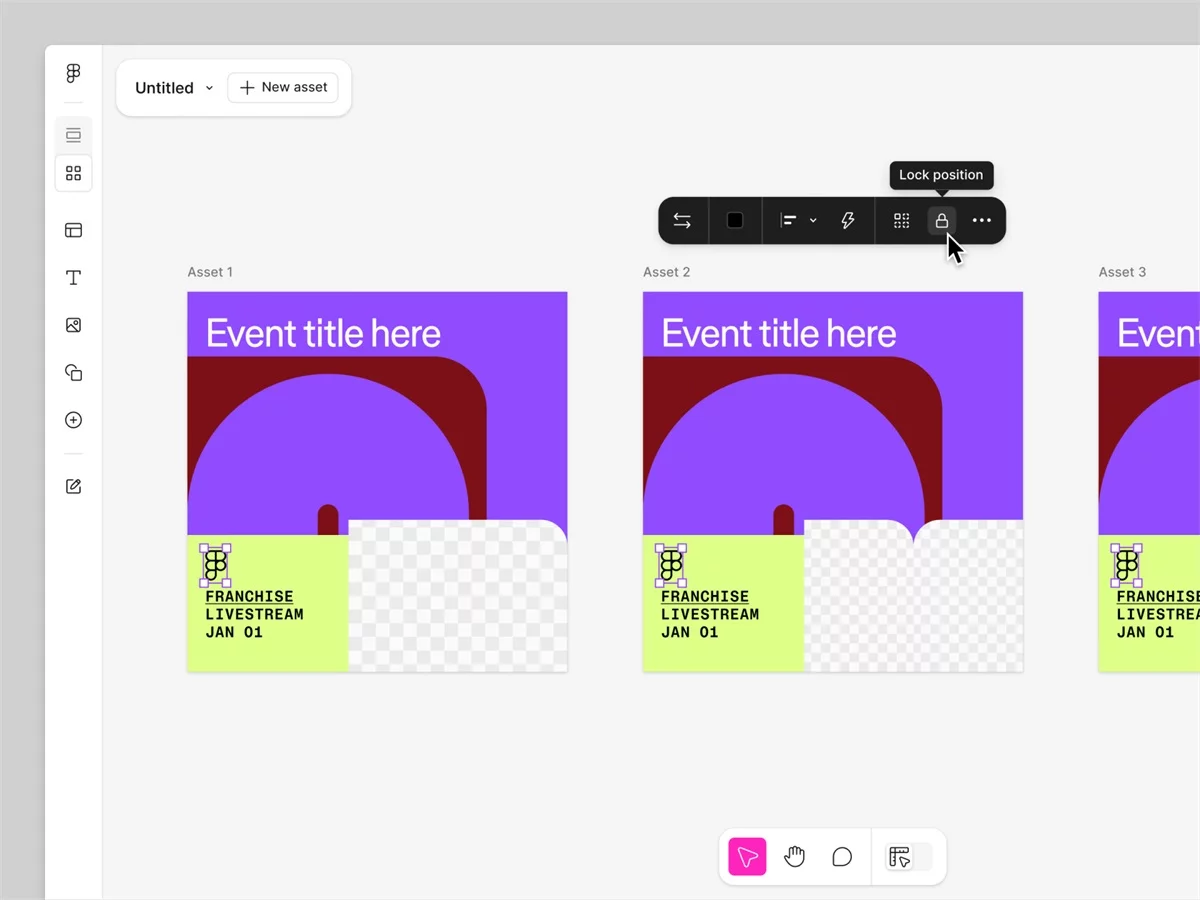
在构建模板时,,设计师可以将某些关键元素进行锁定,防止团队成员在使用模板时随意修改 (别瞎改我的设计稿)。
通过锁定功能,设计师可以明确哪些部分可以自定义(如文案、图片),哪些必须保持不变(如 Logo、配色、排版),从而保障品牌一致性并提升协作效率。

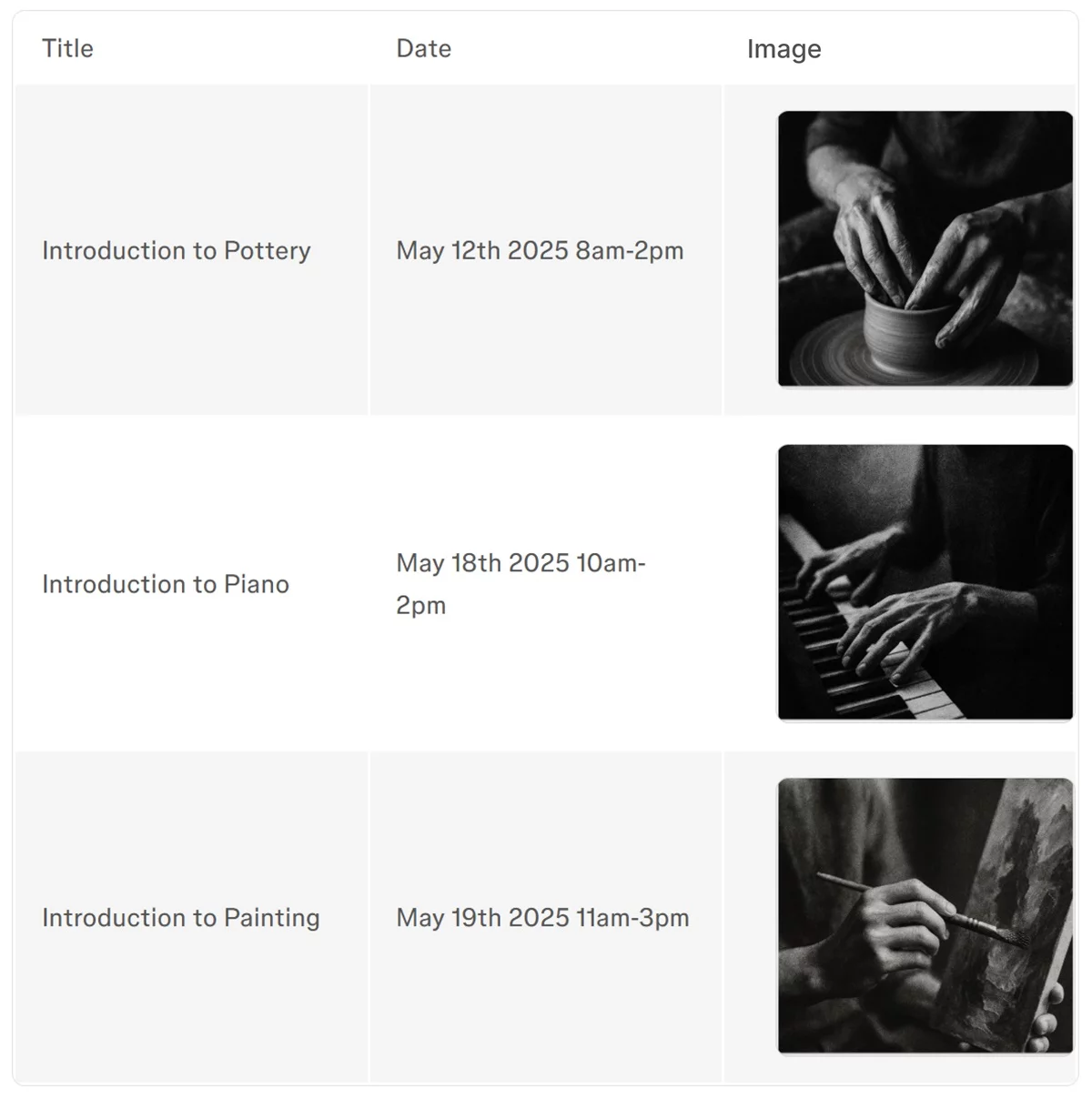
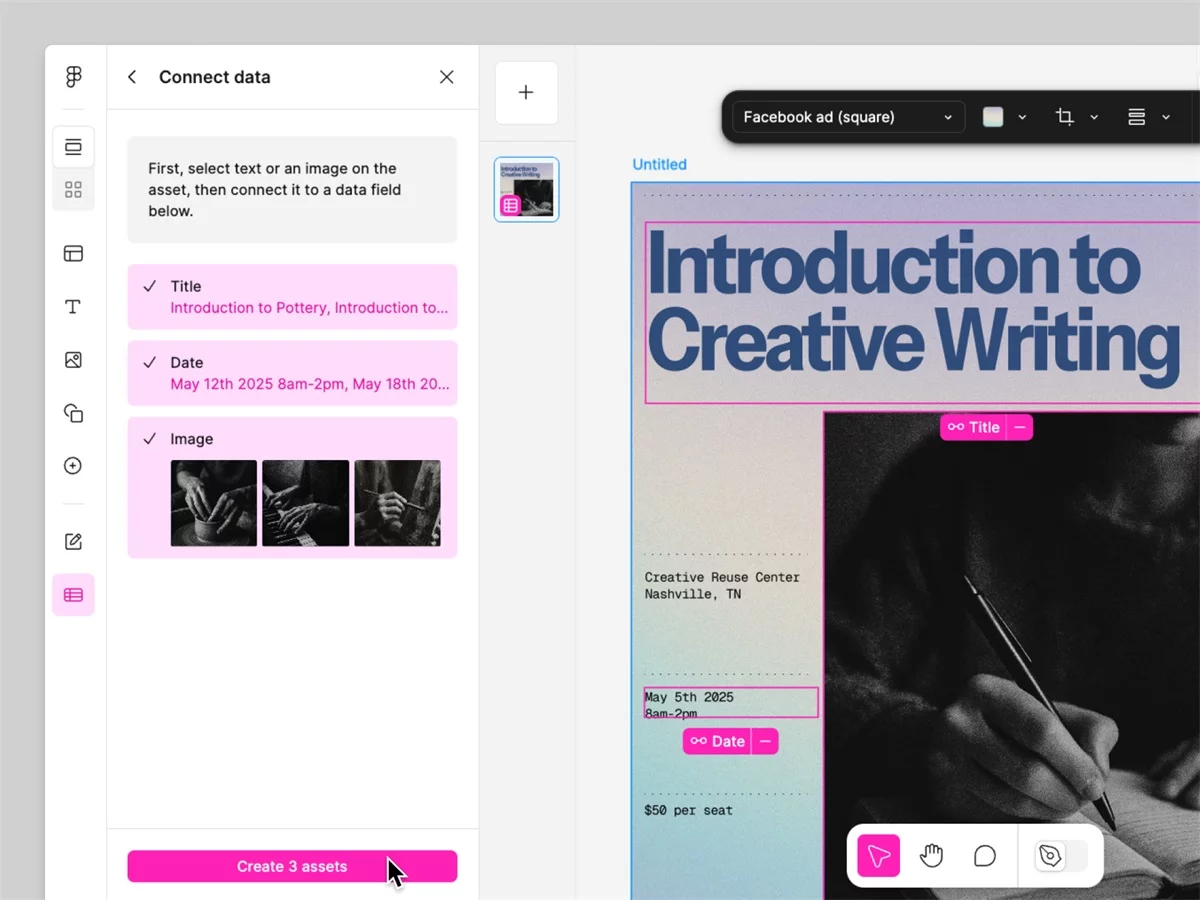
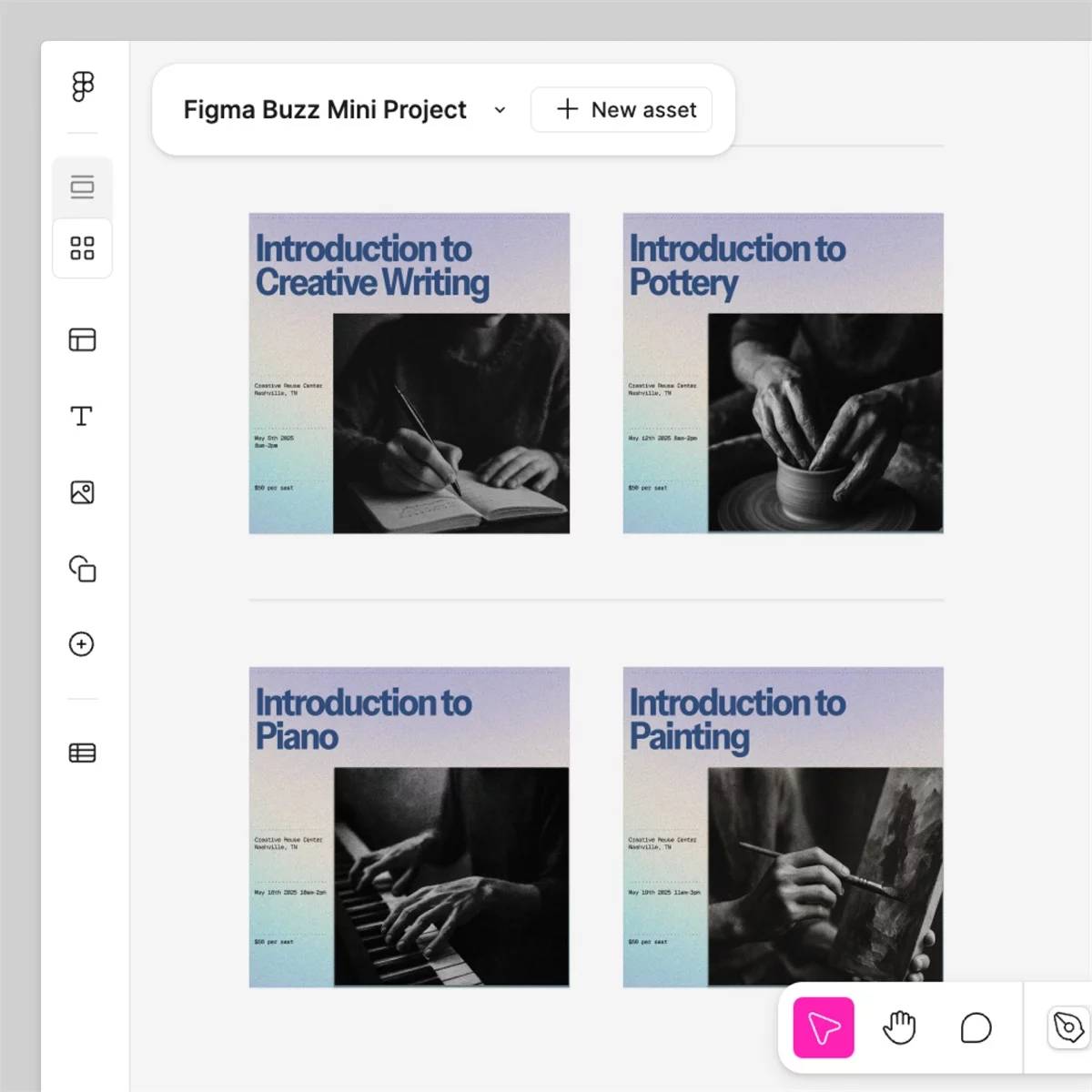
Figma Buzz 拥有批量创建功能,支持 .xlsx 或 .csv 格式的电子表格,每一行代表一个要生成的资产,每一列对应设计中的一个可变字段,如标题、日期、时间或图片。

提示: 在下图示例中,仅包含四条数据。不过,批量创建功能可以同时支持创建 100 多个资源。


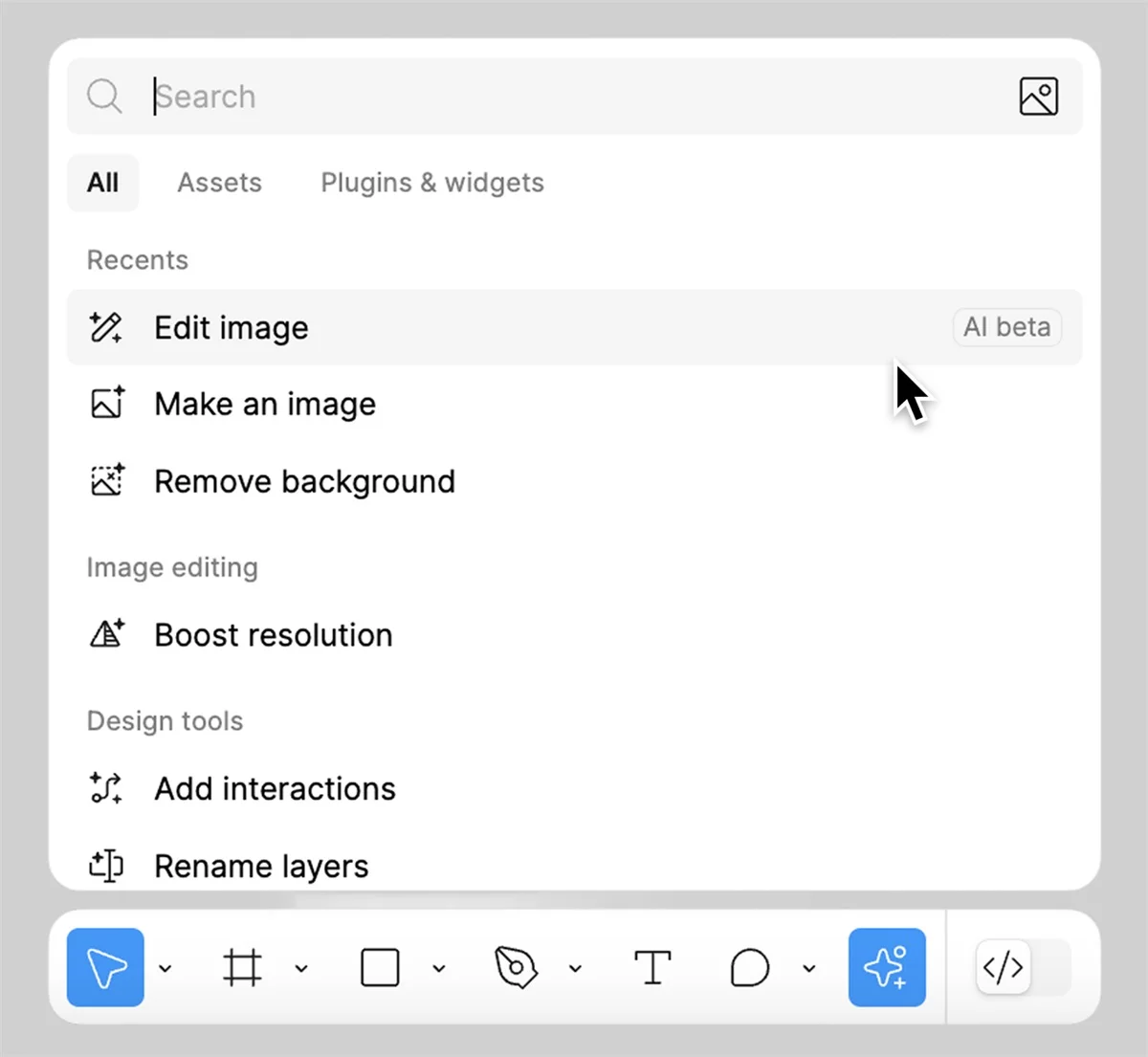
最后,你也能在 Figma Buzz 中使用 2024 年发布的 AI 功能,支持通过提示生成图像、移除背景、提升分辨率等操作。
图像生成能力是集成 OpenAI 的 gpt-image-1 和 Google 的 Imagen 3 模型,但这些 AI 功能都快发布 1 年了(2024 年 6 月 26 日),还没有全量上线,也真是无力吐槽......

4. Figma Draw
在深入了解了上述三项与 AI 相关的产品更新后,让我们将目光重新聚焦于 Figma 这款设计工具,看看它在设计功能上的更新,同样可圈可点。
首先要介绍的是 Figma Draw,它被视为 Adobe Illustrator 的轻量级替代品。
以往,Figma 作为一款矢量图形工具,主要专注于 UI 和网页设计,其在绘图方面的表现不如 Adobe Illustrator 的矢量编辑能力。然而,随着此次功能的更新,Figma 正在逐步向 Illustrator 靠拢。咱们接着往下看:
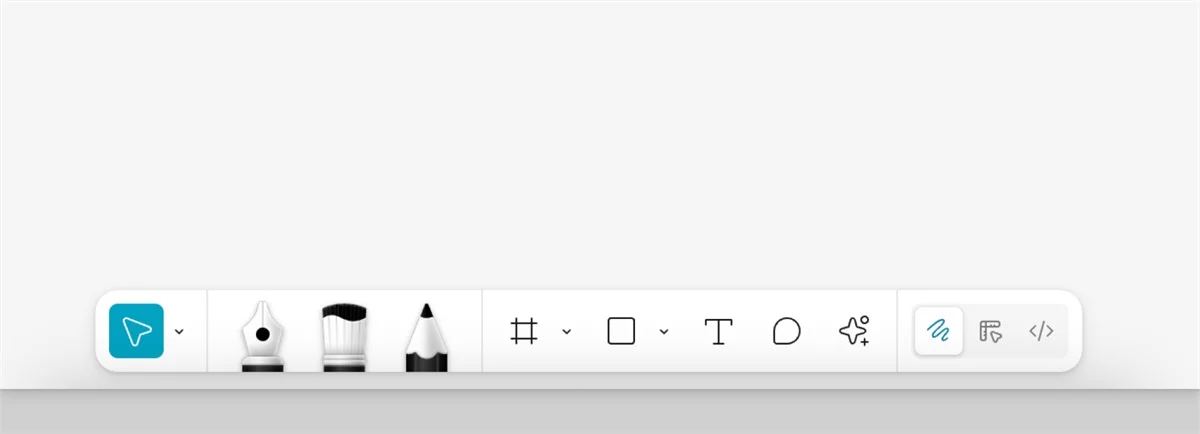
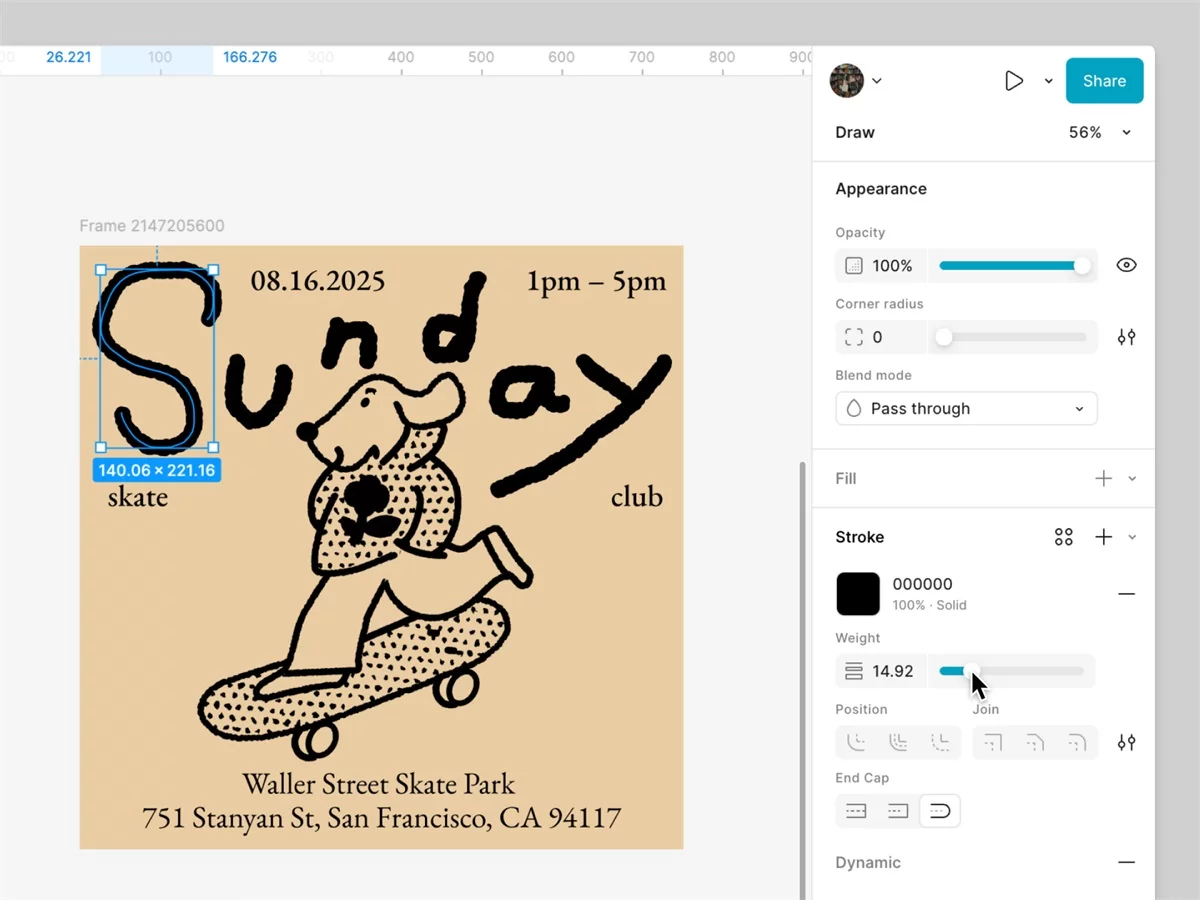
目前 Figma Draw 已全量上线,你可以在 Figma Design 中切换,切换后,工作区也会发生改变,如图所示:
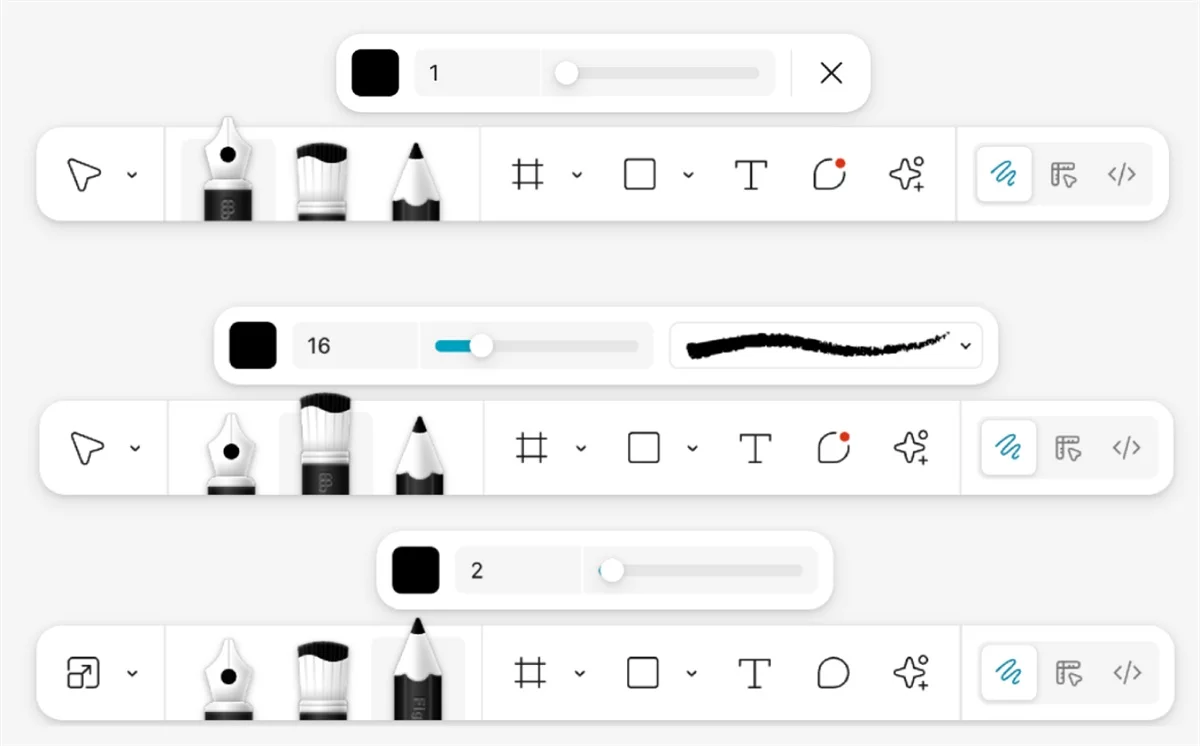
底部的工具栏会变成带有钢笔 、 画笔和铅笔的工具栏。

右侧边栏变为与插图相关的属性的更简化的视图,其中的滑块控件可平衡艺术感和像素完美调整。

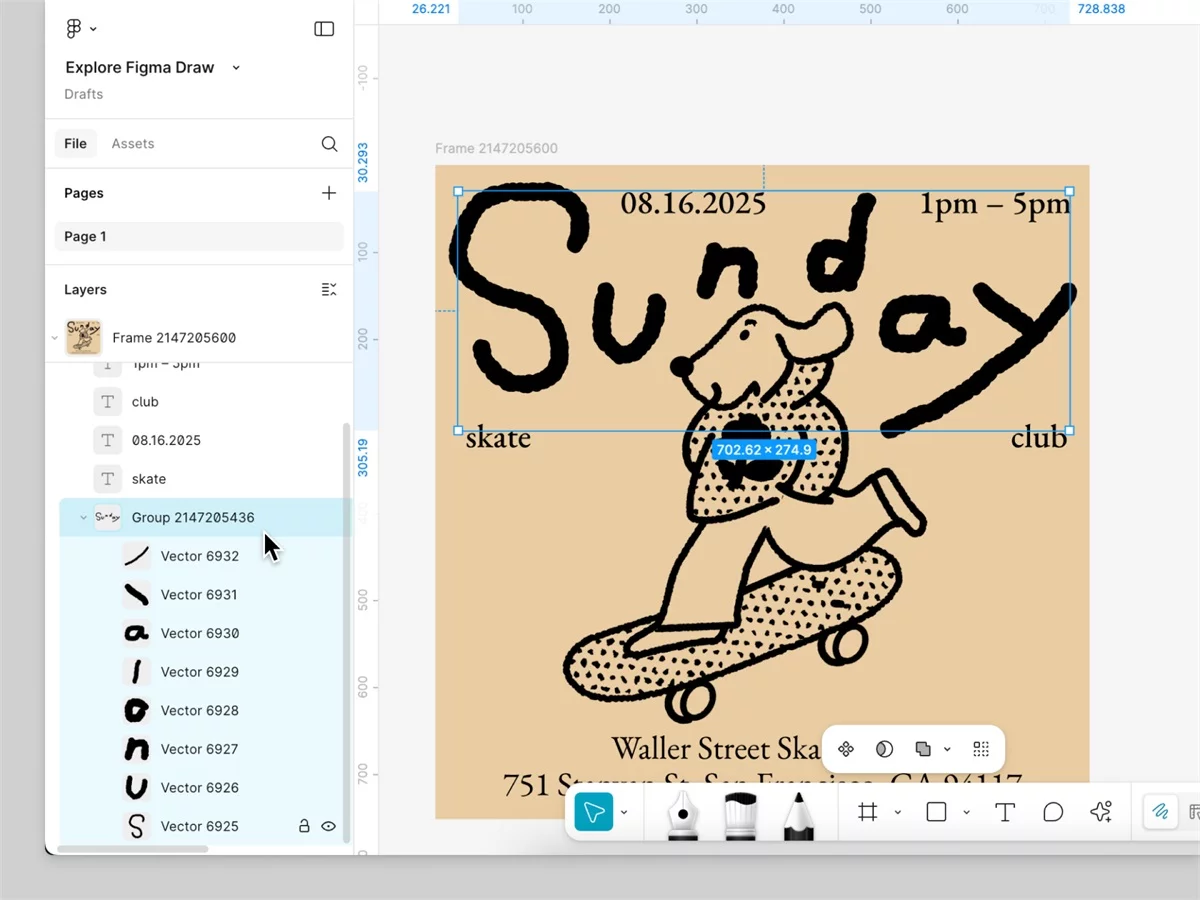
左侧边栏中的 “图层” 部分显示图层内容的放大预览。双击图层预览即可直接缩放至画布上的该图层。

接下来就是 Figma Draw 更新的 6 大亮点了:
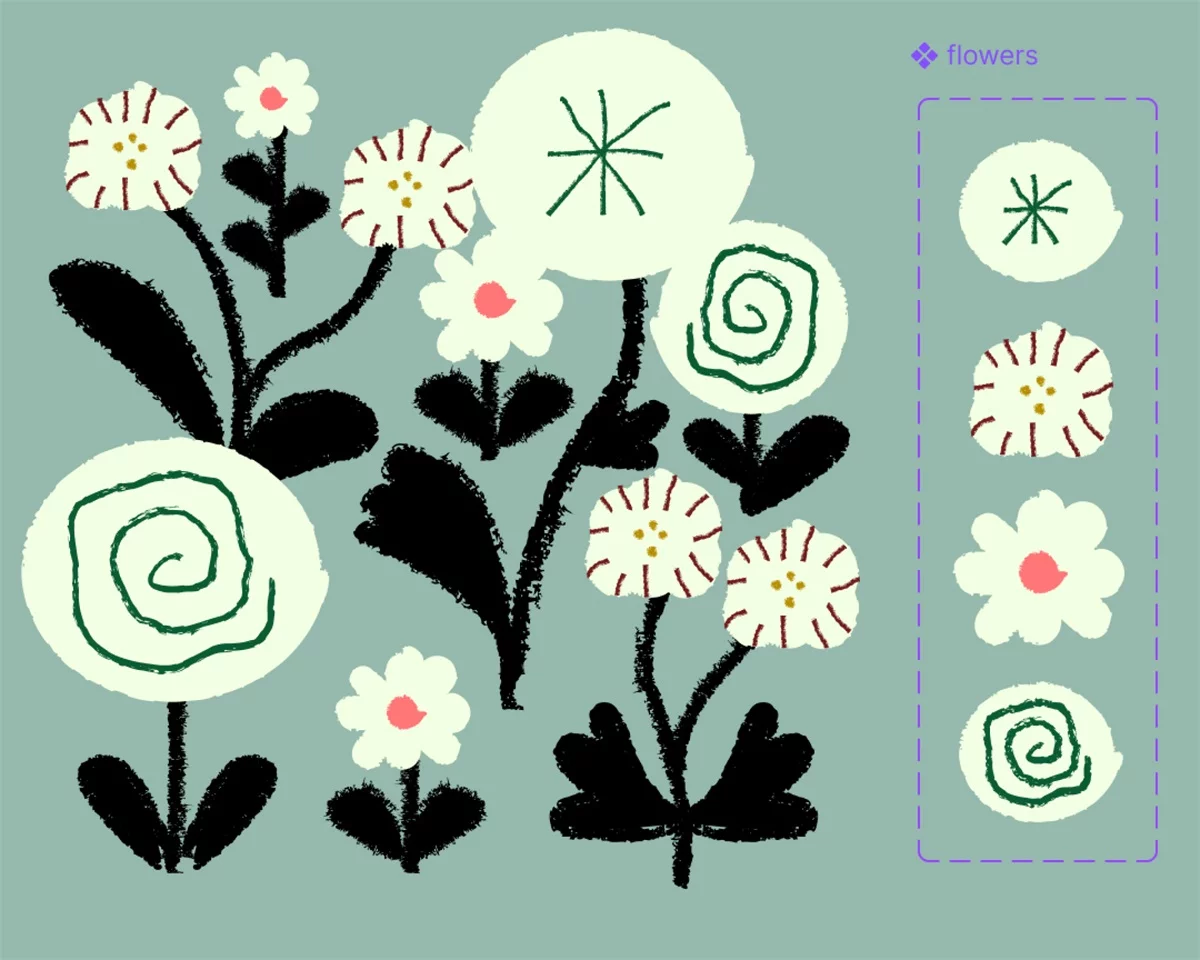
① 矢量笔刷与铅笔工具
提供多种笔刷样式,支持手绘风格的创作,用户还可自定义笔刷,满足个性化需求。

在 Figma Design 中,点击工具栏中的“绘制”,选择铅笔或画笔工具,通过辅助工具栏设置颜色、大小和样式后,拖动光标开始绘图,按住 Shift 可绘制直线。
要创建自定义画笔,只需右键点击矢量图层,选择“创建画笔”下的“拉伸画笔”,创建完成后即可在画笔样式菜单或高级描边设置中使用。
② 渐进模糊与纹理效果
在 Figma 中,共有六种效果类型可用:投影、内阴影、图层模糊、背景模糊、噪点和纹理。而本次更新新增噪点、纹理和渐进模糊等填充类型,增强视觉层次感。
噪点效果:将随机像素应用于图层,使其具有模仿胶片摄影视觉特征的微妙颗粒状纹理。
纹理效果:果使物体的边缘变得粗糙,产生粗糙的效果。
渐进模糊:允许控制模糊的大小、方向以及开始和结束的强度。
③ 全新的图案填充和描边效果
图案填充:将图案用作图层的填充或描边时,图案的来源可以引用同一文件中画布上的其他对象。这个对象可以是单个图层,也可以是组或框架中的多个图层。
通过选择画布上的对象作为图案源,并使用图案选项设置图块类型、比例、间距、对齐方式和不透明度,且图案填充会动态更新。
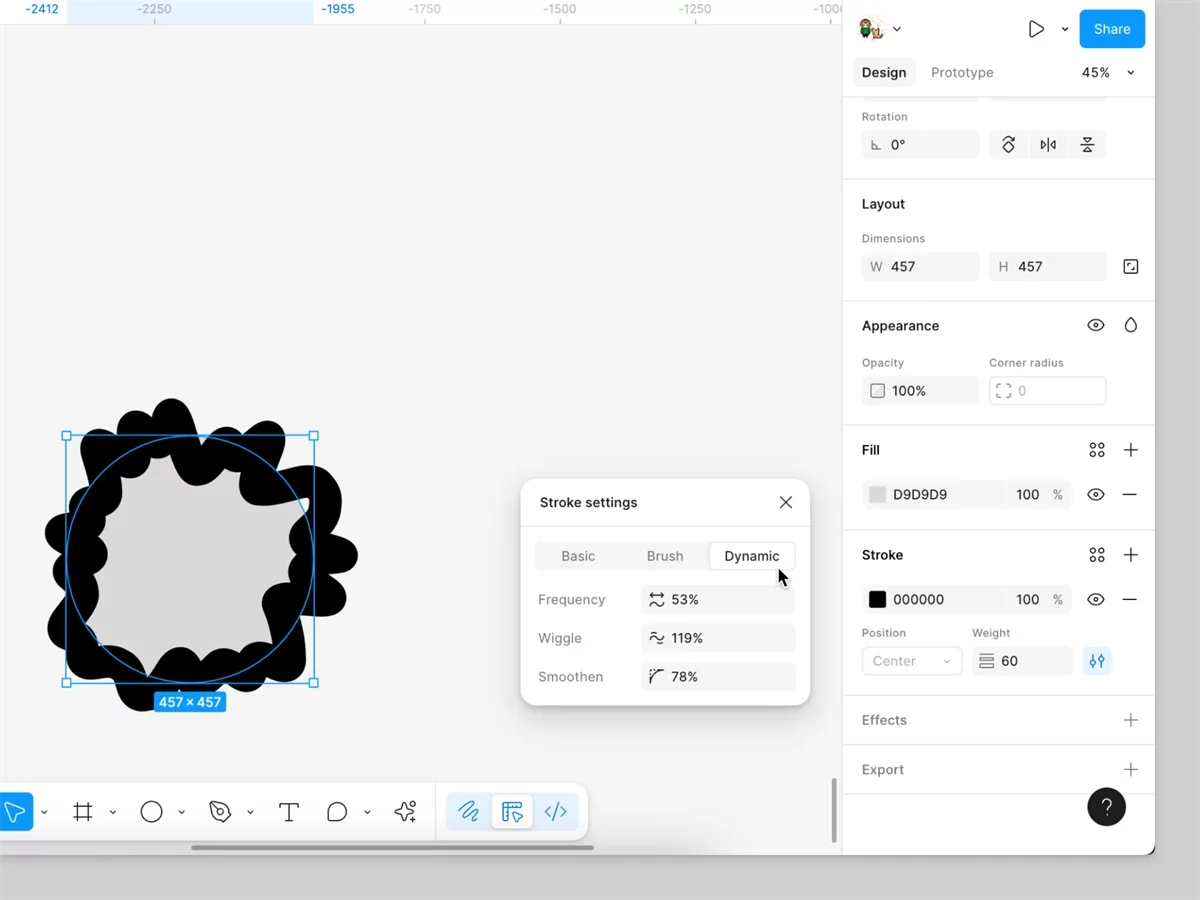
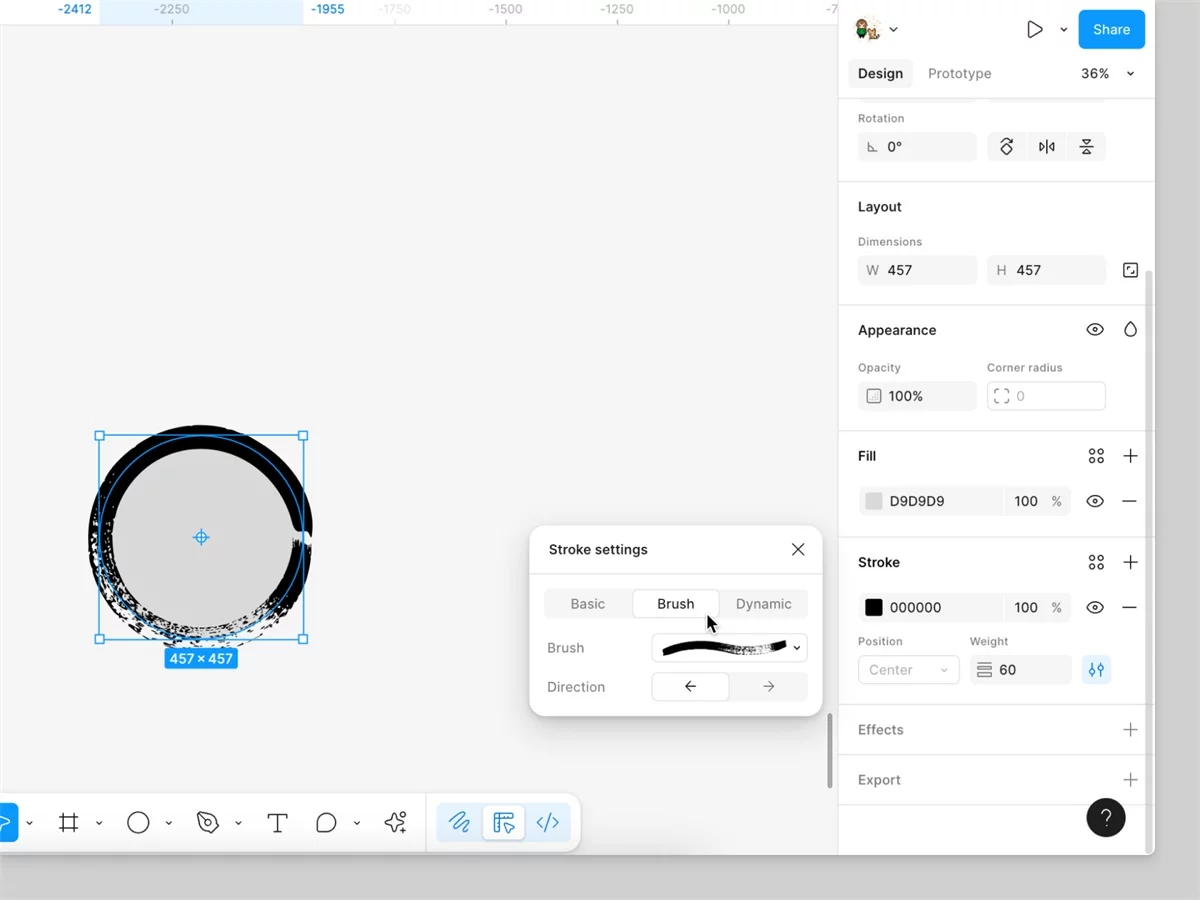
本次更新的描边类型有两种,分别是动态描边和画笔描边。
动态描边:允许设计师通过调整频率和波动幅度参数,为线条增添自然的手绘感和个性化风格。

画笔描边:通过高级描边设置中的“画笔”选项卡,为选区应用自然的手绘效果。

④ 文本路径排列
现在。Figma 允许将文本沿着矢量路径(如曲线、圆形或自定义路径)进行排布,这个功能期待非常久了!
如图所示,将文本沿矢量路径排列,使用蓝色手柄调整起始位置,并通过右侧“排版”面板中的“翻转文本方向”选项切换文本排列方向。
⑤ 变换
基于选定的对象创建动态的重复图案,可以轻松地生成复杂的图形排列,而无需手动复制和对齐元素。
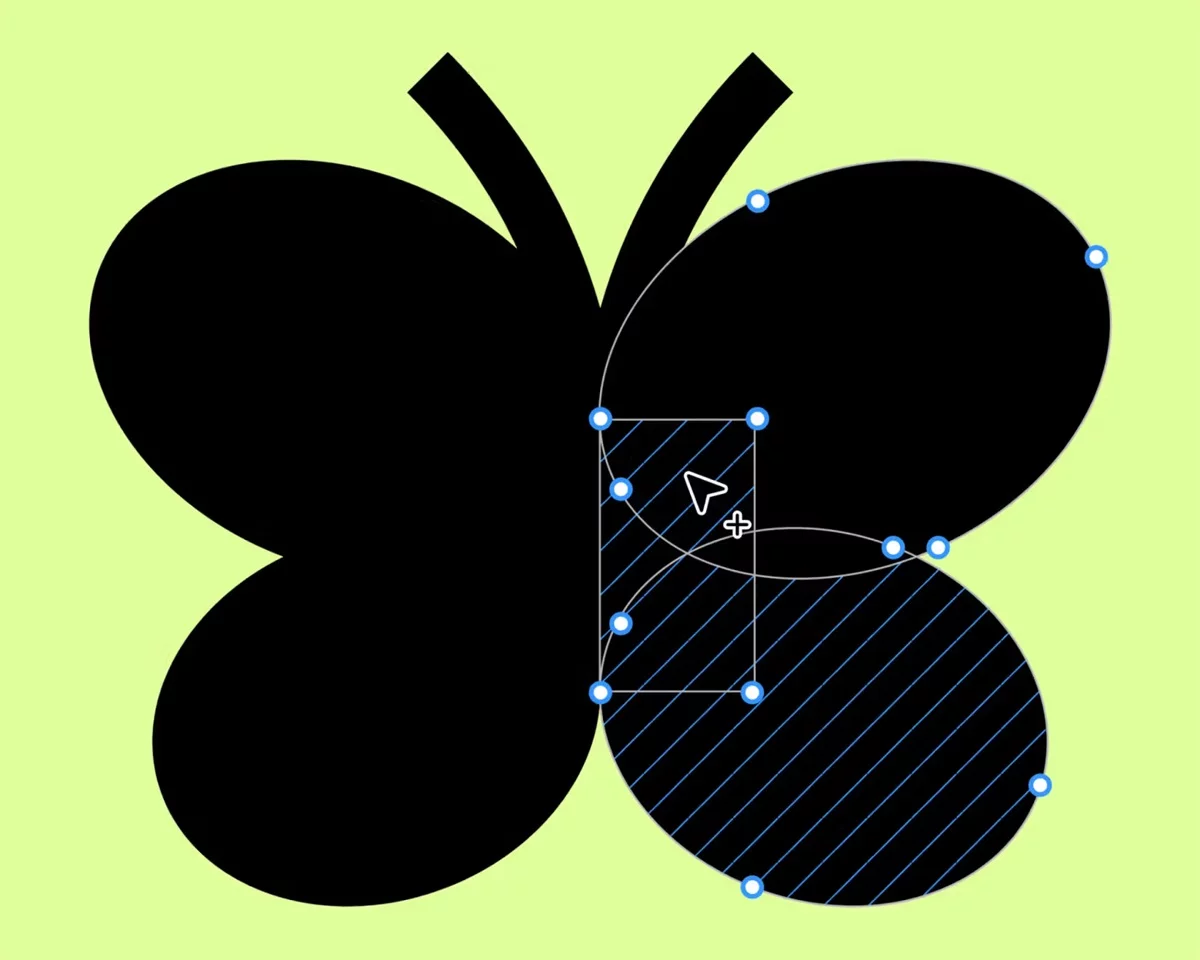
⑥ 更精确的矢量操作
多矢量编辑、套索和形状生成器等工具可让更好地控制每个单独的点或多个点,这个没啥好说的,微不足道的优化。

⑦ 可变宽度笔画
通过在任何给定点设置所需的精确宽度,可以更好地控制笔触,但该功能还未上线。对我来说这个功能真的会经常用到,我就喜欢设计这种效果!

总的来说,Figma Draw 补充了 Illustrator 中绘制插画的多项实用功能,现在你可以在 Figma 中更加顺畅地进行绘图。根据我过往的经验,应该也能支持连接手绘板进行操作。

并且你也可以结合组件来构建插画库,你懂的。

5. Grid
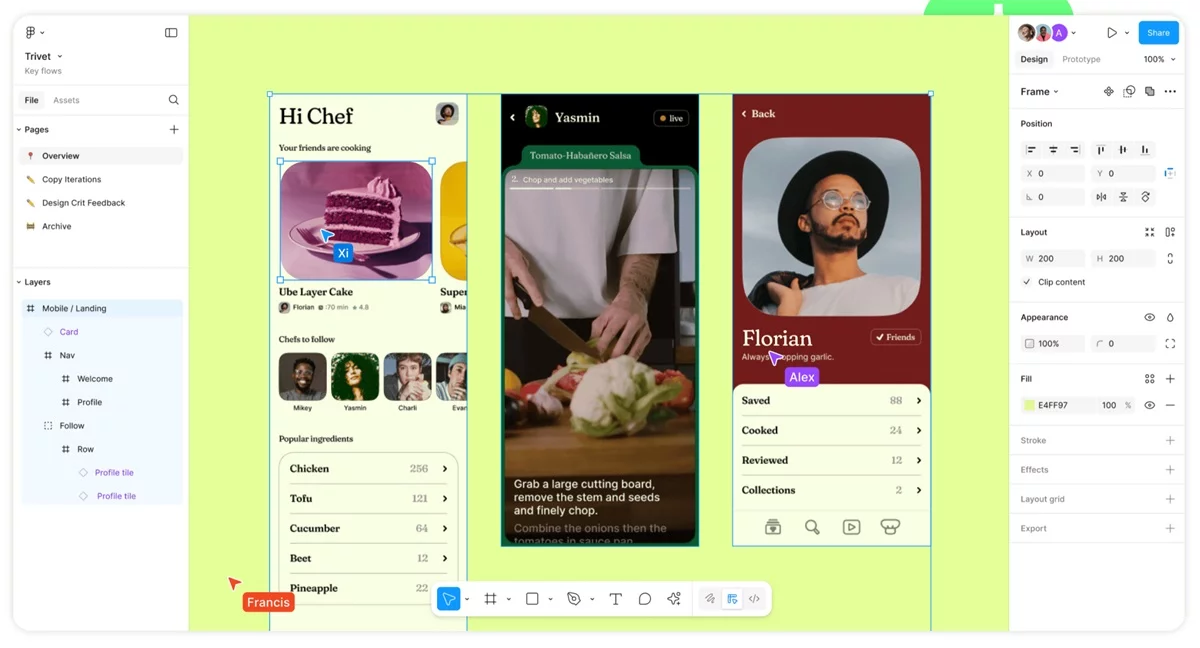
全新的「Grid」布局功能,是在 Auto Layout 的一项重大升级,支持二维布局,允许设计元素在水平方向和垂直方向上同时排列和对齐。
目前已经全量上线,往下继续看网格布局的新变化吧。
① 设置网格的列数与行数
网格自动布局引入了行和列的二维布局控制,允许设计师在右侧边栏的网格选择器中设置所需的行数和列数。
② 调整网格列与行的尺寸
可以通过点击轨道上的蓝点标签,选择“自动”或手动拖动边缘,以灵活调整列和行的大小,从而实现响应式设计。确实比 Auto Layout 所支持的自动布局更强了。
③ 在网格单元中添加、移动与管理对象
在网格中,可以直接创建、拖入或复制对象,它们会依序排列;若空间不足,Figma 会自动调整布局或添加行列以容纳所有元素。
④ 让对象跨越多个网格单元格
通过在画布上调整子对象尺寸,使其跨越多个网格单元格,并在对齐单元格边缘时自动设置为“填充容器”,从而实现在父对象缩放时的自适应调整。
⑤ 将对象对齐到各自的网格单元格
最后,可通过右侧边栏的对齐按钮将子对象与其所在单元格进行左、右、居中等方式的对齐,多个对象将分别对齐到各自单元格。
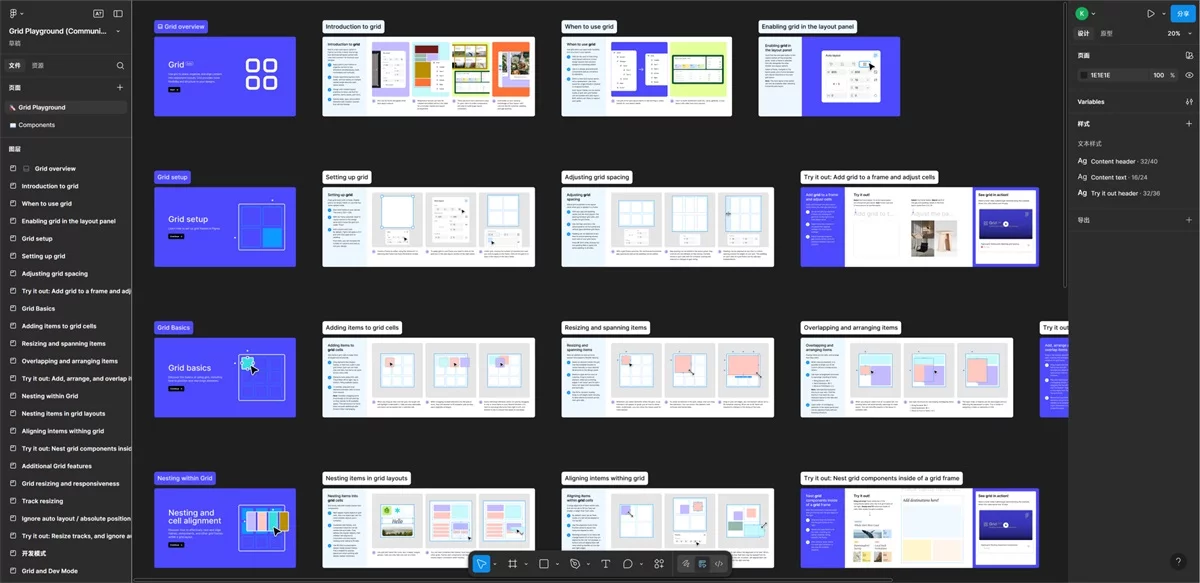
最后,Figma 也非常贴心的为我们准备了一份「Grid」的教程源文件,拿去玩吧。链接地址: https://www.figma.com/community/file/1484548529005244626

好了,以上就是 Figma 在 Config 2025 大会上推出的五个功能产品。
不过,本文还没结束。说了这么多,如果你是设计师或者已经用过 Figma 的朋友,应该是能够深谙 Figma 功底的。但我知道,很多关注我的粉丝可能根本不知道 Figma 是啥。
并且我一直的人设就是名 AI 内容创作者,但为什么要更新这篇文章呢?
原因很简单:Figma 是我从做设计师时就开始用的产品(已经有 5 年了),现在作为内容创作者依然离不开它。只要上班开电脑,Figma 就是我必开的软件。
无论是以前做 UI 设计、网页设计,还是现在做小红书配图、文章配图、课程宣传物料,Figma 都是我主要的设计工具。我一直想把这款超级好用的设计软件推荐给大家,这次借着它 AI 功能的更新,终于有机会写下来。
所以,除了上面那些更新内容,接下来我还会介绍 Figma 的基础知识,教大家怎么免费使用它。即使你现在还不了解 Figma,我依然希望能把它推荐给你。
二、Figma 介绍及安装
Figma 是一款基于浏览器的协作式矢量图形编辑器和原型设计工具,支持跨平台使用,用户可以在 Windows、macOS、Linux 等操作系统上通过浏览器直接访问,无需安装任何软件。

抓两个点,云端使用以及协同。
云端使用,简单来说就是只要联网就能用。Figma 对本地电脑的配置要求很低,不用担心电脑性能问题。所有设计数据都保存在你的云端账号里,换台电脑登录账号后,所有之前的设计文件都能直接打开,继续编辑,非常方便。
协同是指多位用户可以同时在同一个项目里编辑设计稿。你可以看到别人实时操作,比如多个鼠标光标在画面上一起工作,极大提升团队合作的效率和体验。
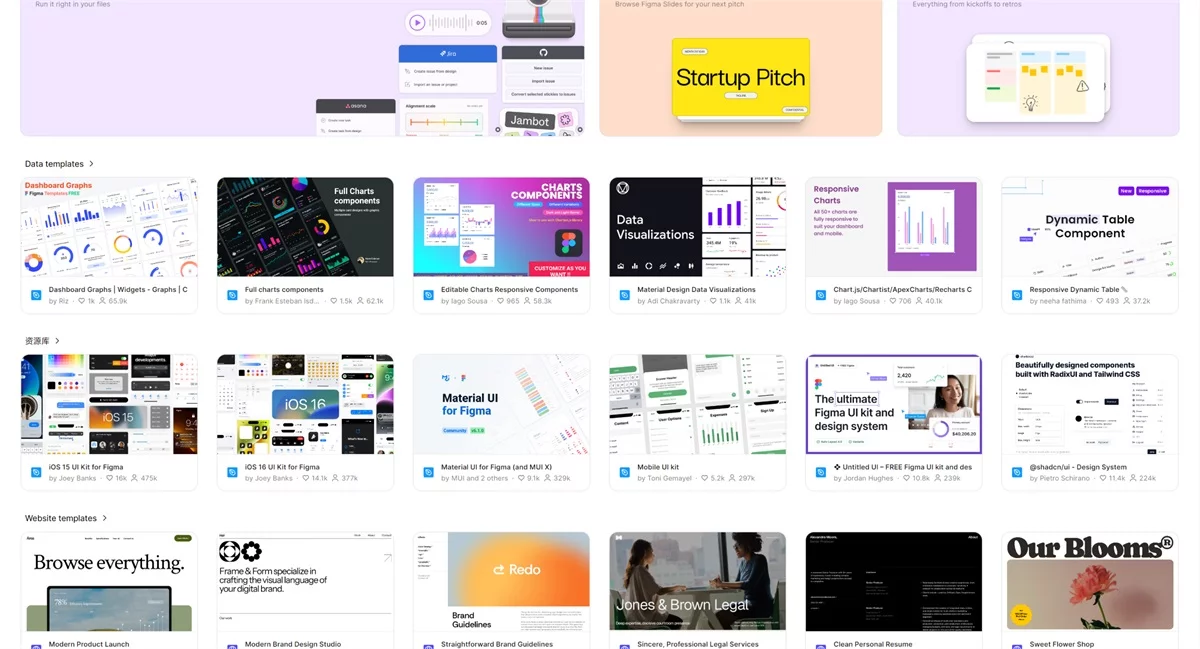
除此之外,Figma 拥有活跃的社区,用户可以分享和获取各种设计资源,如模板、组件库、插件等,可以直接打开源文件获取相应的素材,整个过程都基于云端完成,非常方便。

Figma 是海外团队开发的工具,打开 Figma Design: https://www.figma.com/design/
用邮箱注册即可,支持 Google、QQ 等主流的邮箱账号,不需要魔法网络也能登录使用。你可以通过浏览器的方式直接打开使用,当然也可以下载桌面客户端(也是云端存储数据)。
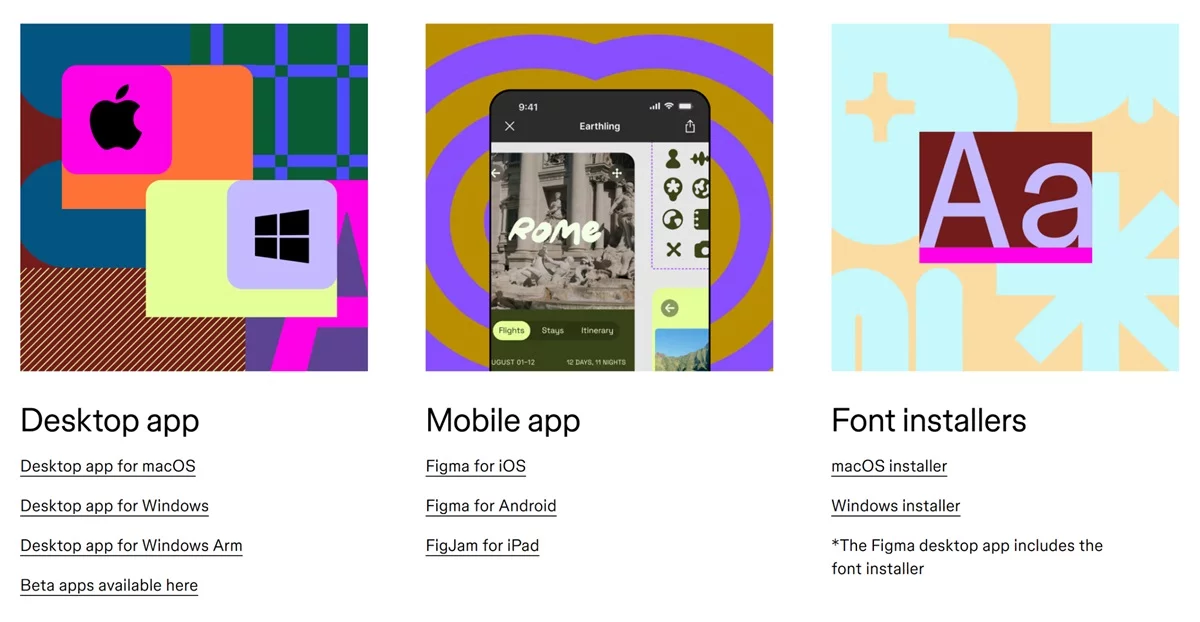
客户端下载地址: https://www.figma.com/downloads/

1. 中文汉化版插件
Figma 目前还未做中文的语言适配,但我们可以安装汉化插件,插件网站: https://www.figma.cool/cn

① 浏览器汉化
如果你使用浏览器登录 Figma,那么就在你的浏览器的“扩展”中安装“FigmaCN”,Google 浏览器的插件地址: https://chromewebstore.google.com/detail/figmacn/japkpjkpfdakpkbcehooampdjfgefndj
注:如果是其他浏览器,可以去浏览器的扩展中搜索“FigmaCN”安装即可。

② 客户端汉化
客户端的汉化并非是在官方发布的 Figma 应用安装插件,而是直接下载 Figma 中文客户端。
- MacOS_Intel 版本: https://yancymin.notion.site/Figma-macOS
- MacOS_M1 版本: https://yancymin.notion.site/Figma-macOS
- Windows 版本: https://yancymin.notion.site/Figma-Windows
不论你是浏览器还是客户端,安装完成后打开/创建文件,就能跟我一样使用中文版本了。

2. 免费白嫖版本
免费版本的 Figma 存在着一些限制,比如文件数量,免费用户最多只能创建 3 个 Figma 文件和 3 个 FigJam 文件,每个文件最多可包含 3 个页面。还有协作功能,免费版每个项目最多只能有 3 个编辑者等等。
但问题不大,有个白嫖方式,就是申请 Figma 教育版。地址: https://www.figma.com/education/

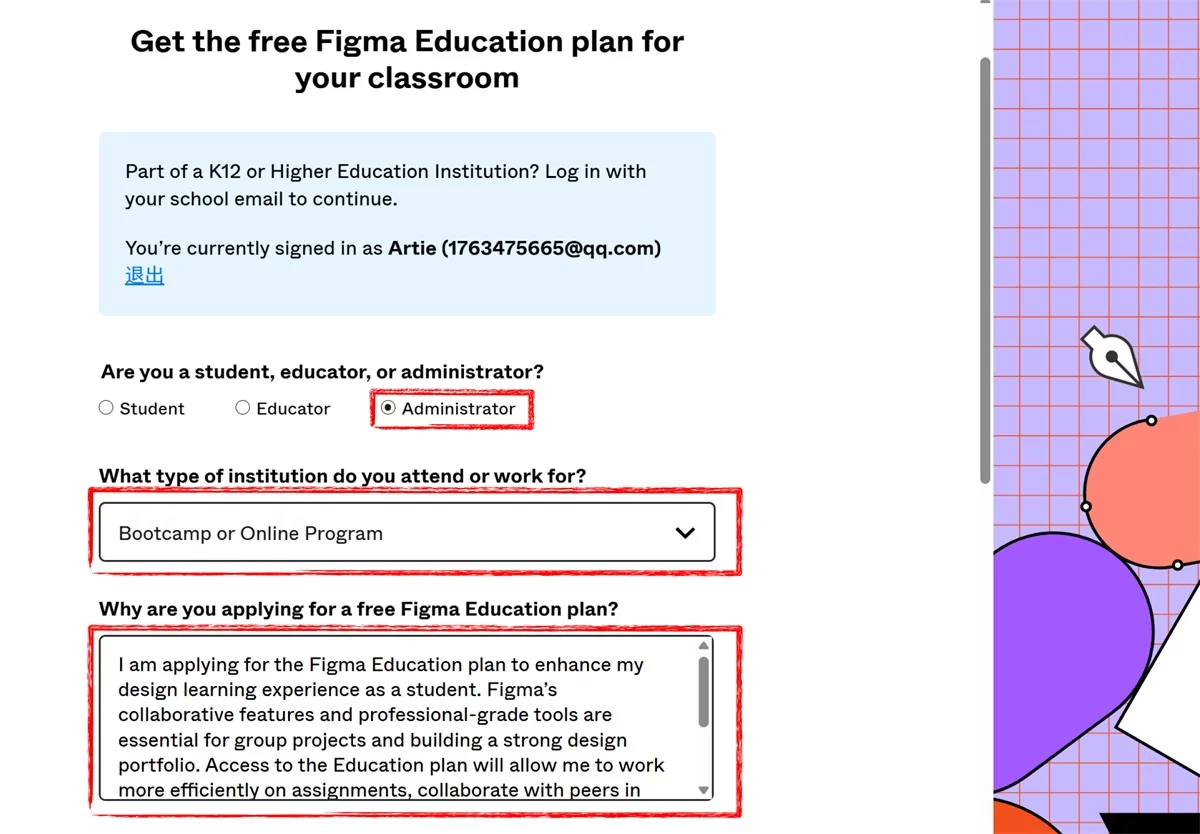
进入表单中,分别选择 Administrator、Bootcamp or Online Program,如图所示,其他的选择很大概率会不通过的!!!
在“为何申请免费的 Figma 教育计划?”中填写这段文案(AI 写的):
I am applying for the Figma Education plan to enhance my design learning experience as a student. Figma’s collaborative features and professional-grade tools are essential for group projects and building a strong design portfolio. Access to the Education plan will allow me to work more efficiently on assignments, collaborate with peers in real-time, and gain hands-on experience with industry-standard design workflows. This opportunity will greatly support my academic and career development in the field of design.

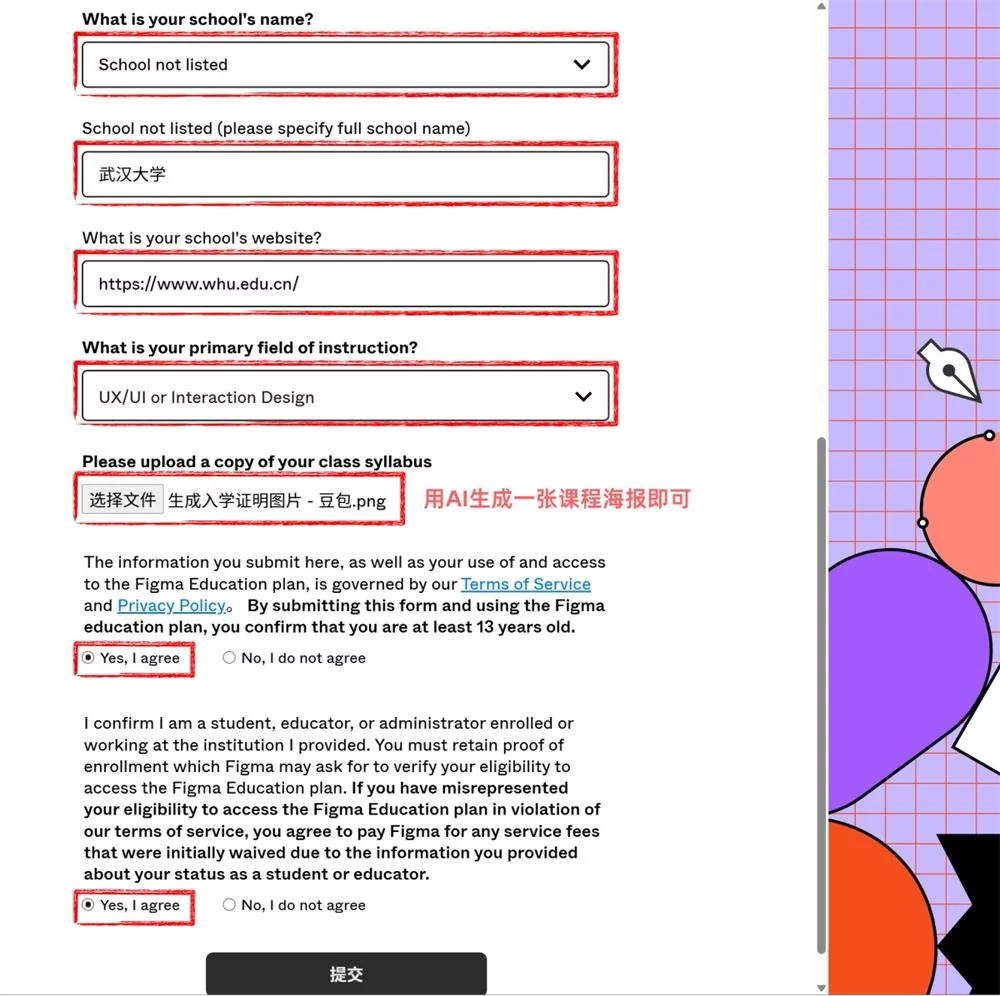
往下,学校可选择国内的学校,然后附上该学校网站链接即可(百度直接搜),其他选择如图所示:

上面有个“选择文件”可以使用豆包 AI 生成一张,美观度、信息准确度无所谓。 提示词:“帮我生成一张 UI/UX 的课程海报,9:16。”

最后提交,秒通过。

3. 免费开源的教程
关于 Figma 的教程,网上实在太多太多了,而且它本身也非常容易上手。所以我就不再重复造轮子,直接推荐几位我一直关注的、分享高质量 Figma 教程的博主。
酸梅干超人的电话亭: https://www.bilibili.com/video/BV19TDGYWEp7
虽然这类教程大多是围绕 UI 设计展开的,但只要你愿意跟着学、动手做,很快就能掌握 Figma 的核心用法。我几年前就是完整地跟完了他的一整套教程,受益很大。

草帽 sMao: https://space.bilibili.com/108104104/lists/153325?type=season
草帽老师的 Figma 教学风格我真的很喜欢!他的教程内容覆盖了从基础到进阶,还紧跟版本更新节奏,连这次 Figma 的新功能也已经上新教程了,非常推荐大家去看一看。

四喜茶茶: https://space.bilibili.com/1591442525?spm_id_from=333.337.0.0
Figma 真正好玩的地方,其实在于插件,这一点有点像 Stable Diffusion。而四喜茶茶的教程,就更偏向于分享各种有趣又实用的 Figma 插件使用技巧。(顺带一提,2023 年大火的 Midjourney 提示词插件 OPS,就是他们团队开发的!)

我平时关注的就是这三位老师,基本上只要跟着他们的教程学,Figma 你绝对能上手!
三、写在最后
好了,以上就是本期分享的全部内容。按照惯例,在结尾处聊聊我个人的一些看法。
首先说说这次 Figma 的更新,在我看来,他们的野心真的不小。过去,Figma 一直专注于为 UI/UX 设计师、网页设计师提供一个高效实用的设计平台。
而现在,它支持的功能已经拓展到了品牌设计、插画设计、UI 设计、网页设计、产品开发等多个领域。更重要的是,它开始借助 AI 模型的能力,为这些使用场景全面赋能,真正迈向了一站式的「从设计到开发再到市场」的完整闭环。
在 AIGC 时代,“AI + 行业”这个说法,我个人觉得有点扯淡。说到底,AI 真正擅长的,还是在于提效赋能,而不是去取代某个岗位或角色。行业 + AI、流程 + AI 才是未来更靠谱的发展方向——用 AI 来完成一些基础性工作流,降低成本、提高效率。
Figma 的 AI 能力正是朝这个方向在走。它并没有颠覆传统的设计流程或产品开发流程,而是将 AI 技术嵌入到这些流程中,实现局部提效。设计师们的整体工作方式还是原来那一套,只不过现在可以借助 AI 工具,在素材生成、图像编辑等环节节省大量时间。
而且,随着 Figma Make 的上线,越来越多优秀的设计师,也会在多能力协作中逐渐成长为“六边形战士”。
最后,引用 Figma 首席执行官 Dylan Field 的一句话作为收尾:
“AI is not here to replace designers; it's here to empower them to create more efficiently and effectively.”
AI 将成为设计师的合作伙伴,帮助他们更快地实现创意。
如果你想学习 AIGC,可以加入我主理的《优设 AI 俱乐部》,俱乐部内沉淀有 2000+ 优质 AI 学习资料,涵盖 AI 绘画、AI 视频、AI 提示词、AI 工具库、AI 商业设计案例、研究报告......
也可以点击链接: https://wx.zsxq.com/group/15288828142182




