在当今数字化飞速发展的时代,AI 辅助编程工具逐渐成为开发者提高效率的得力助手。
从 GitHub Copilot 到 Cursor,这些工具以其强大的代码生成能力广受关注。
而今天,我要介绍的是一款被称为 “网页版 Cursor” 的革命性工具——DeepSite。

什么是网页版 Cursor?
DeepSite 是 Hugging Face 平台上的一款前沿应用程序,它以“氛围编程(Vibe coding)”为核心理念,彻底颠覆了传统编程的繁琐流程。
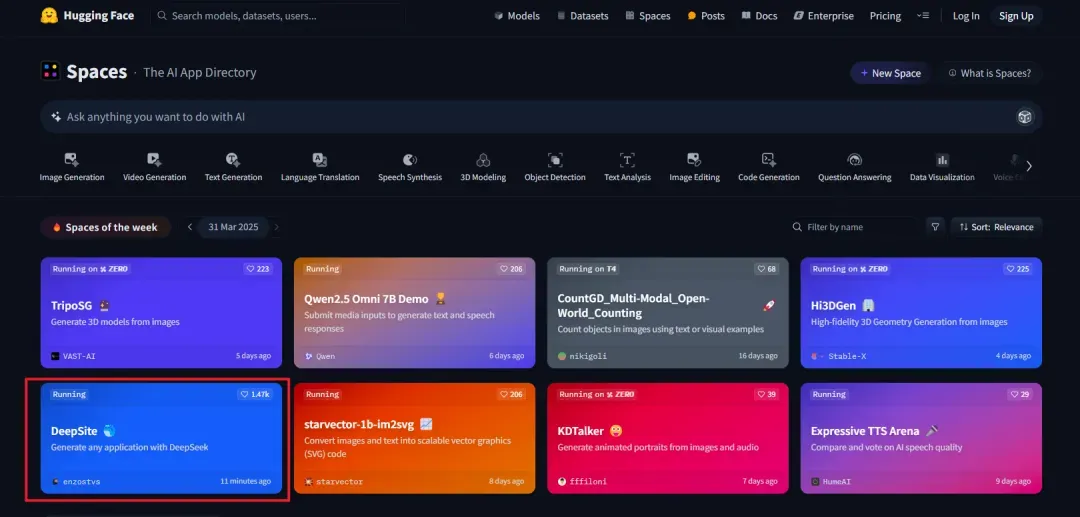
并且 DeepSite 这几天在 Hugging Face 的 Trending 榜上升的非常快,看来是很受大家的追捧!

借助最新版本的 DeepSeek-V3-0324 模型,DeepSite 能够将用户的自然语言描述瞬间转化为代码,让编程变得像说话一样简单。
更重要的是,DeepSite 目前完全免费,无需登录即可体验,这使得它成为广大开发者的福音。
功能与特点
- 自然语言生成代码:DeepSite 的核心功能是通过自然语言描述生成代码和界面。用户只需输入需求,DeepSite 会自动生成相应的代码和界面。
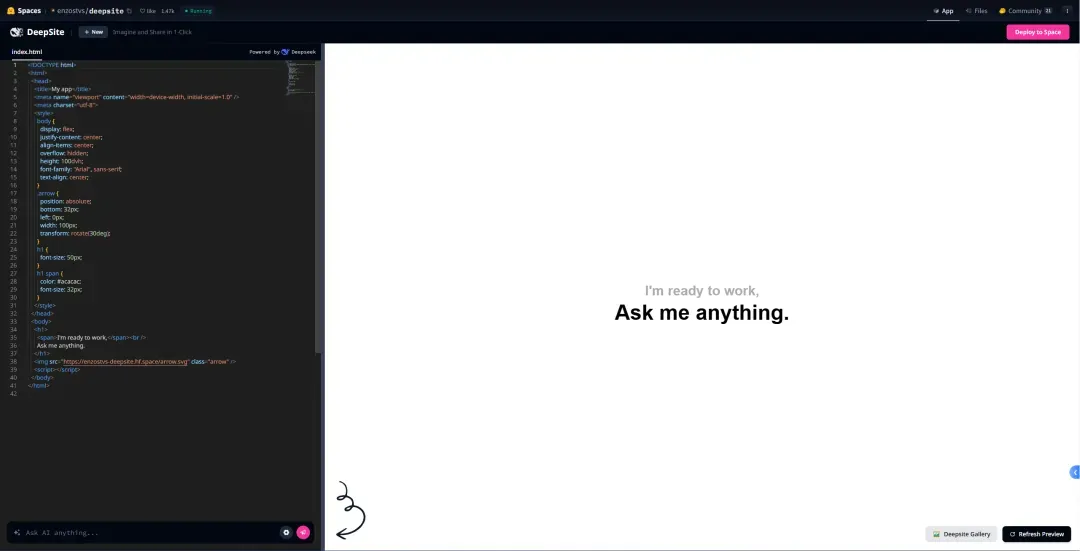
- 实时查看效果:DeepSite 提供了实时反馈的开发体验,用户可以一边开发一边查看生成的效果。
- 快速原型设计:DeepSite 特别适合用于软件的前期功能和界面设计,能够显著提高开发效率。
- 支持多种应用类型:DeepSite 能够生成各种类型的应用,包括网站、小游戏等。无论是简单的贪吃蛇游戏,还是复杂的户外用品公司网站,DeepSite 都能轻松应对。
使用方法
(1) 访问网址
通过 DeepSite - a Hugging Face Space by enzostvs 访问,无需登录即可体验。
地址:https://huggingface.co/spaces/enzostvs/deepsite

(2) 输入需求
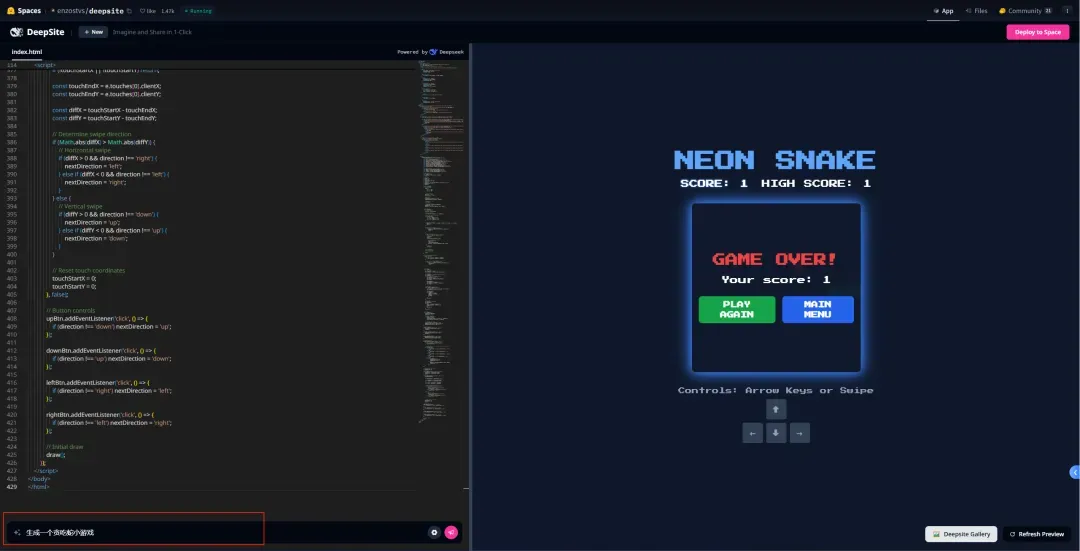
直接输入自然语言描述,例如 “生成一个贪吃蛇游戏”。
一开始我以为它只能输出一个静态页面

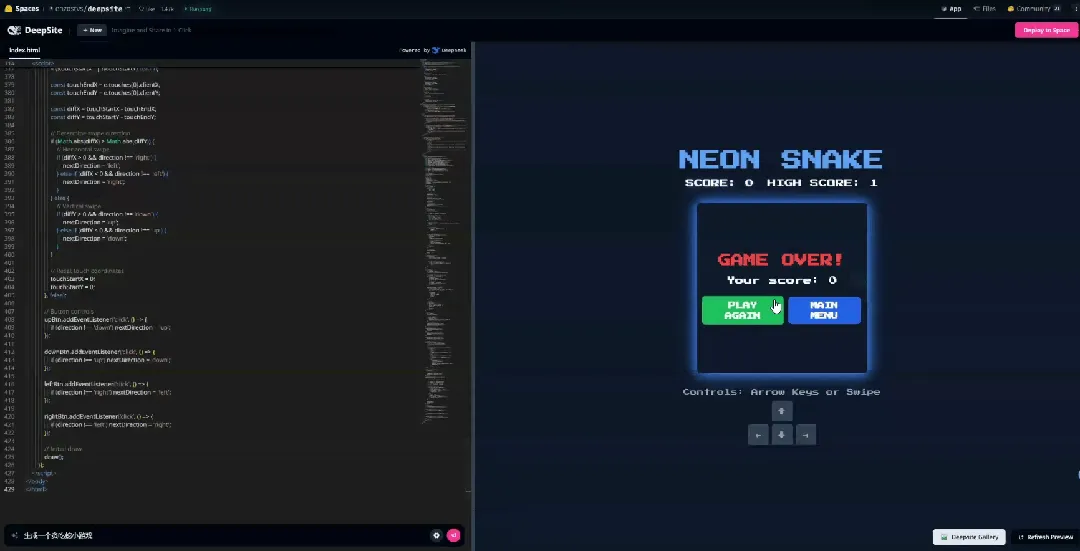
没想到效果让我感到惊喜,它不仅生成了静态页面,还实现了完整的交互功能。

做了十年前端,这个工具让我感受到了一点 “危险” 的感觉!
千万不要让你们的老板发现这款秘密武器!
需求太简单了?上难度
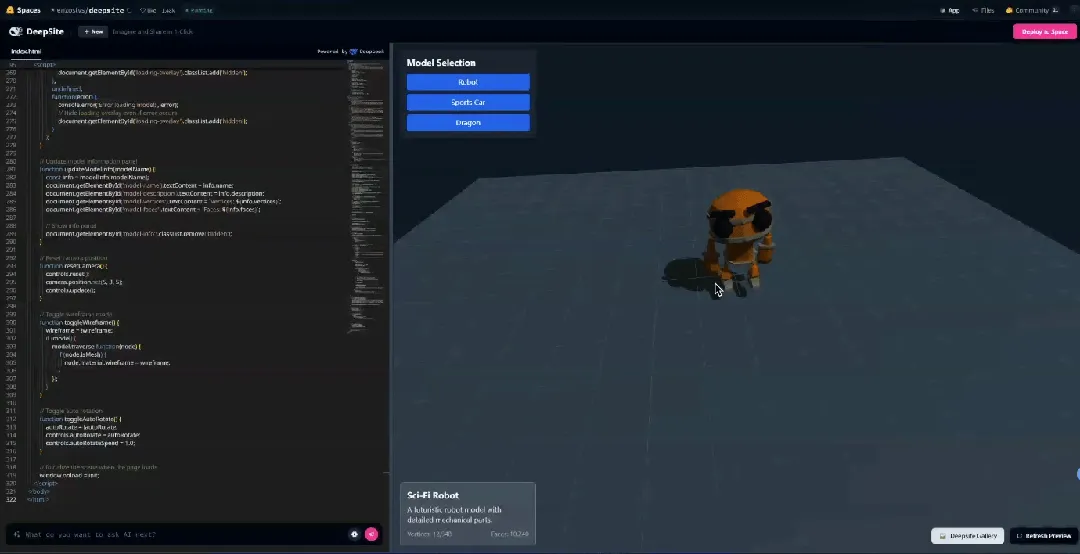
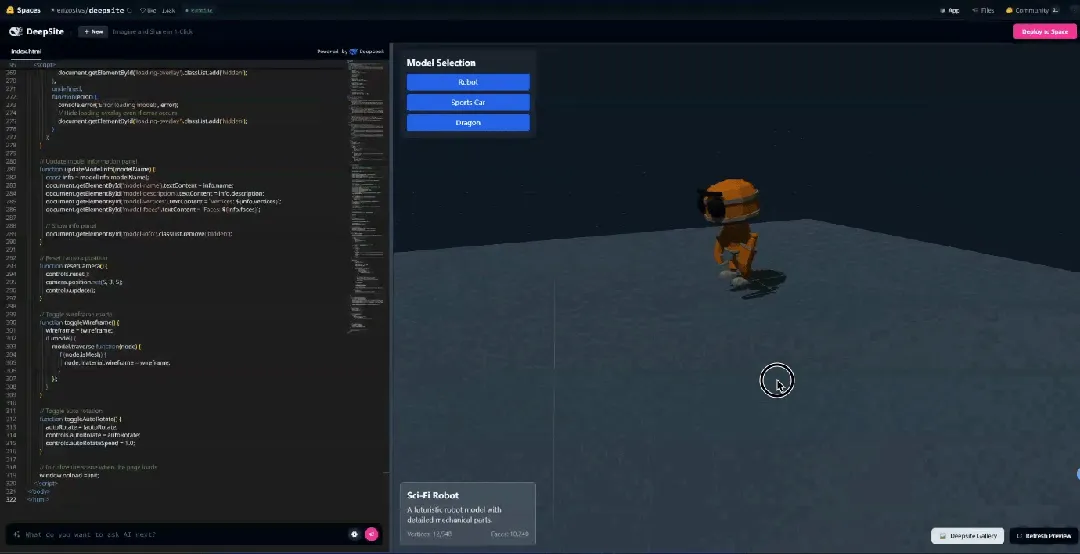
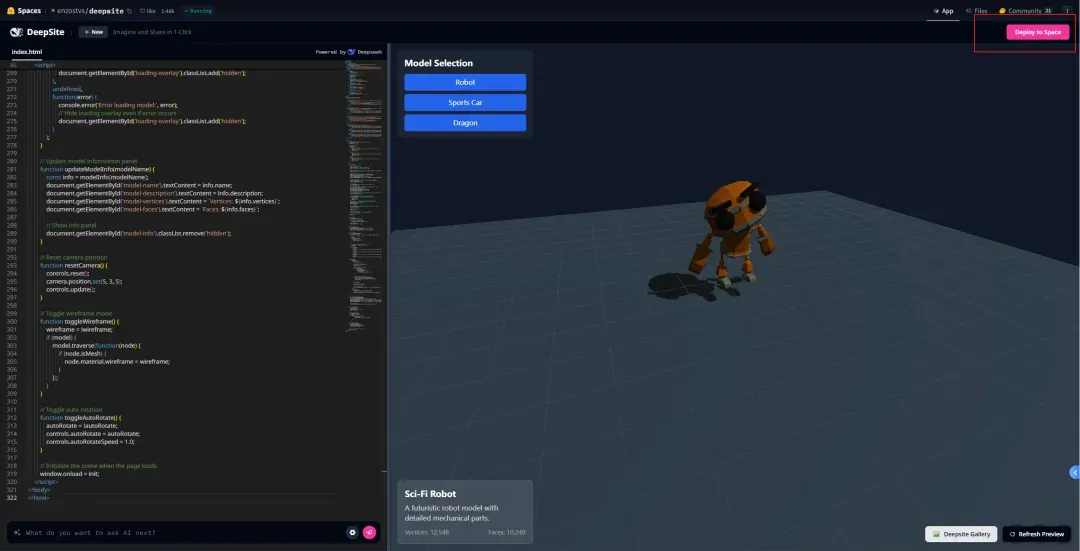
直接让 DeepSite 帮我做一个 3D 模型展示的网站吧。
输入:“用 Three.js 做一个 3D 模型展示场景”,输入完成之后一直在 loading,我一度以为会失败。

结果却是啪啪打脸,DeepSite 不仅成功生成了 3D 模型展示,还带有动态效果,完全超出了我的预期。



发布应用
点击 “deploy” 按钮,设定名字后即可发布应用。
发布后,可以通过设定的名字访问应用。

DeepSite 不仅是开发者提高效率的利器,更是创意实现的加速器。
它让那些曾经被复杂代码阻碍的创意得以释放,为非技术背景的创意人士打开了一扇通往编程世界的大门。
DeepSite 在线地址:https://huggingface.co/spaces/enzostvs/deepsite