在前端开发领域,Vue 框架一直以其易用性和灵活性受到广大开发者的喜爱。
而如今,Vue 生态在人工智能(AI)领域的应用上又迈出了重要的一步。
尤雨溪近日宣布,Vue、Vite 和 Rolldown 的文档网站均已添加了llms.txt文件,这一举措旨在让大型语言模型(LLM)更方便地理解这些前端技术。

同时,他还推荐了一个名为vitepress-plugin-llms的插件:

该插件可以自动生成llms.txt文件,进一步提升文档的 AI 可解析性。
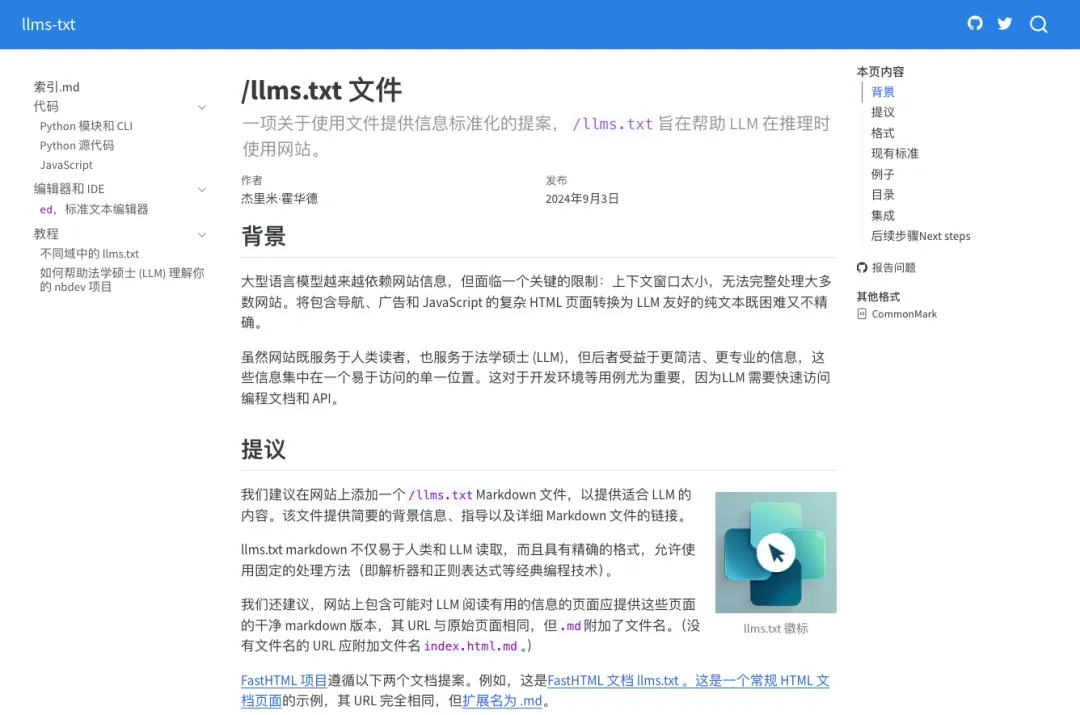
什么是llms.txt文件?
llms.txt是一种新的网站标准,建议在网站根目录放置一个名为llms.txt的 Markdown 文件。
它就像给 AI 准备的一份网站“简介”,让 AI 能快速抓住网站重点。

这个文件只保留网站最核心的内容,去掉了广告、复杂脚本等干扰项,使 AI 能更高效地理解和处理网站信息。
想要了解更多 llms.txt 相关内容,可以查看官网:https://llmstxt.org/。
Vue 生态接入 AI 的好处
现在 AI 技术发展迅速,前端生态与 AI 结合是未来趋势。
Vue 生态接入 AI 后,开发者的工作效率会大大提高。
比如,开发者在使用 AI 工具查询 Vue 技术文档 时,能更快地得到准确答案,节省查找资料的时间。
这不仅让开发过程更高效,也让开发者的工作变得相对轻松。对于开发者来说,Vue 框架接入 AI ,让大家有了更智能、更便捷的开发工具,有助于推动前端开发行业向智能化方向发展。
总之,尤雨溪宣布 Vue 生态接入 AI,是一件非常值得关注的事情,将会为前端开发带来更多的便利和创新。
什么是 vitepress-plugin-llms?
尤雨溪推荐的vitepress-plugin-llms插件,为 Vue 框架的文档生成提供了极大的便利。

开发者只需简单的安装和配置,即可自动生成llms.txt和llms-full.txt文件。
快速安装
通过一行命令安装即可:
复制npm install vitepress-plugin-llms --save-dev
.vitepress/config.ts 中引入插件并且增加配置:
复制import { defineConfig } from 'vitepress'
import llmstxt from 'vitepress-plugin-llms'
export default defineConfig({
vite: {
plugins: [llmstxt()]
}
})这些文件的生成,不仅遵循了llmstxt.org的规范,还使得文档结构更加清晰,适配主流托管平台。
对于希望提升 AI 对文档解析能力的开发者来说,这个插件无疑是一个非常实用的工具。
尤雨溪的这一宣布,标志着 Vue 生态在 AI 领域的应用上取得了重要的进展。
通过接入 AI,Vue 框架不仅能够为开发者提供更高效、更智能的开发体验,还能推动整个前端开发行业向智能化方向发展。
未来,随着 AI 技术的不断成熟和应用场景的不断拓展,我们有理由相信,Vue 框架将在 AI 的助力下,为开发者带来更多惊喜和创新的可能。
- llmstxt 官方文档:https://llmstxt.org/
- vitepress-plugin-llms 官方文档:https://github.com/okineadev/vitepress-plugin-llms