前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
ChatUI 3.0 的发布引入了许多新的特性和组件,旨在提升智能对话机器人的设计和开发效率。以下是一些关键点和功能亮点:
 图片
图片
核心优化
 图片
图片
- 自然: 致力于提升对话的自然流畅性,让用户的互动体验更加亲切
- 高效: 通过新组件的引入,增强了开发效率,减少了开发时间
- 沉浸: 提升了视觉与互动体验,使用户能更沉浸于对话中
 图片
图片
新增组件

 图片
图片
- Typing 组件: 用于展示服务端处理中的状态,缓解用户等待时的焦虑感,提升用户体验。
- TypingBubble 组件: 将气泡内容呈现为打字效果,模拟人类输入的过程,增加互动感。
- useTypewriter Hook: 可以在其他组件中使用,模拟打字效果,例如:
const { typedContent, isTyping } = useTypewriter('内容详情', { interval: 50, step: 1 });- Think 组件: 展示大模型的思考过程,让用户知道机器人正在处理信息,增加透明度和互动感
- useTitleTyping: 用于模拟对方正在输入文字的效果,通常用于导航栏和标题部分,提升对话的动态感
- CardHeader 组件: 使卡片头部更加灵活,支持自定义内容,让设计更加个性化
- ScrollGrid、Skeleton、BackBottom、Quote 等: 这些新组件进一步丰富了对话界面的设计,使开发者能够更方便地构建复杂的对话应用
 图片
图片
其他功能
 图片
图片
- 深色模式支持: 用户可以轻松启用深色模式,只需配置 colorScheme 属性即可。它支持三种模式:auto(自动,跟随系统)、light(浅色模式)、dark(深色模式)
export default () => {
return (
<Chat
colorScheme="auto"
{...other}
/>
);
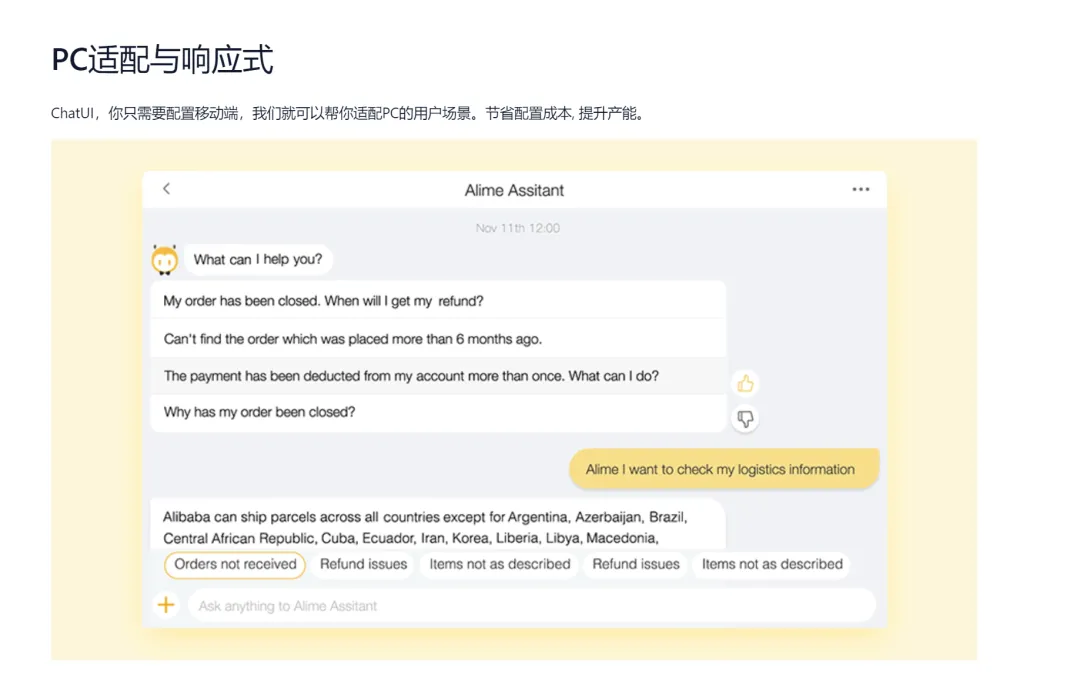
};- 响应式设计: ChatUI 3.0 提供了响应式布局,确保在移动端和PC端都能友好展现,提升跨平台的一致性和用户体验
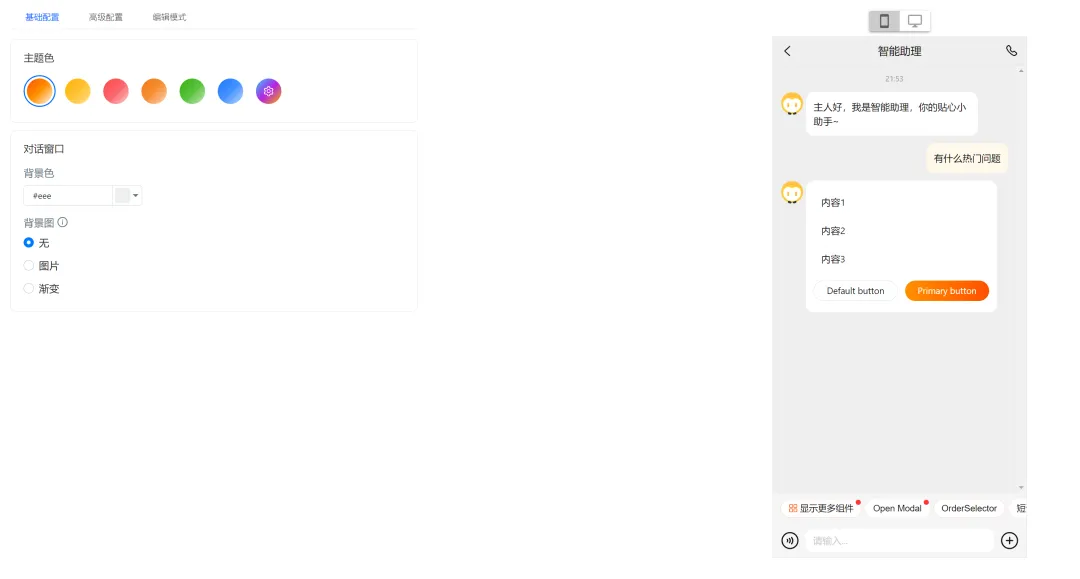
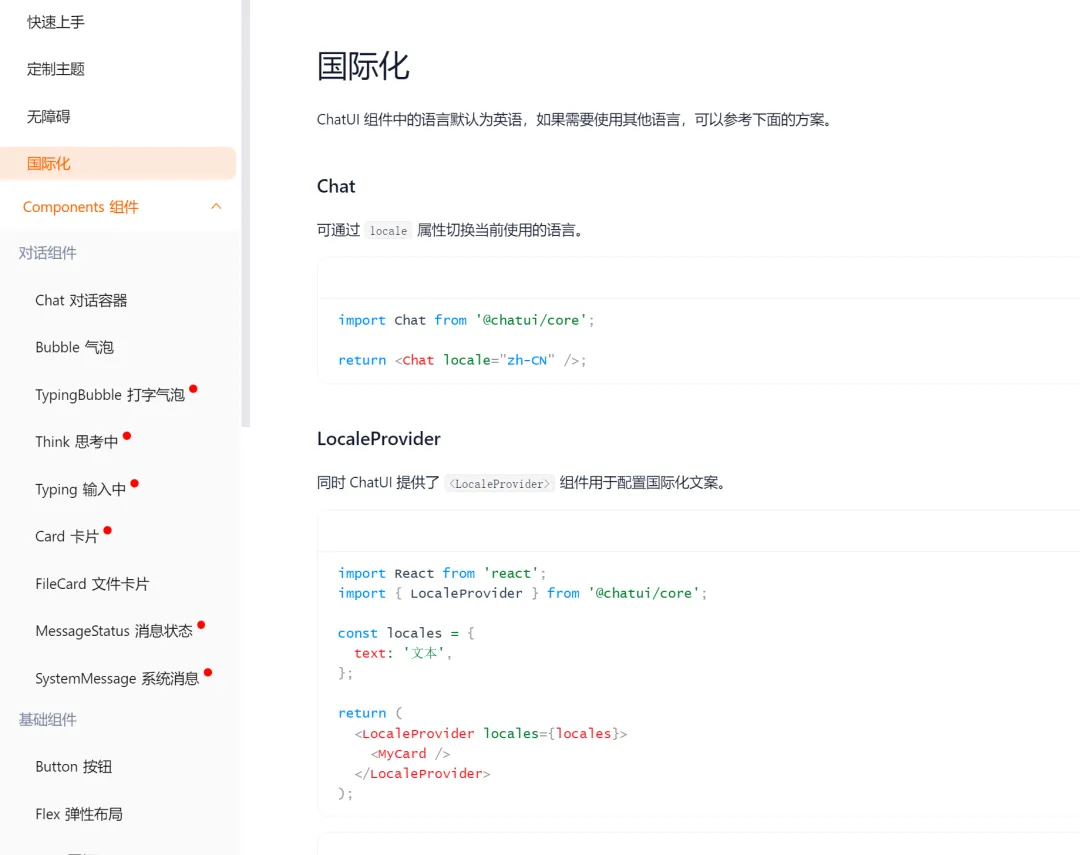
- 国际化与主题定制: 支持多语言和本土化特性,使得开发者可以根据不同地区的需求灵活调整内容和样式
 图片
图片



