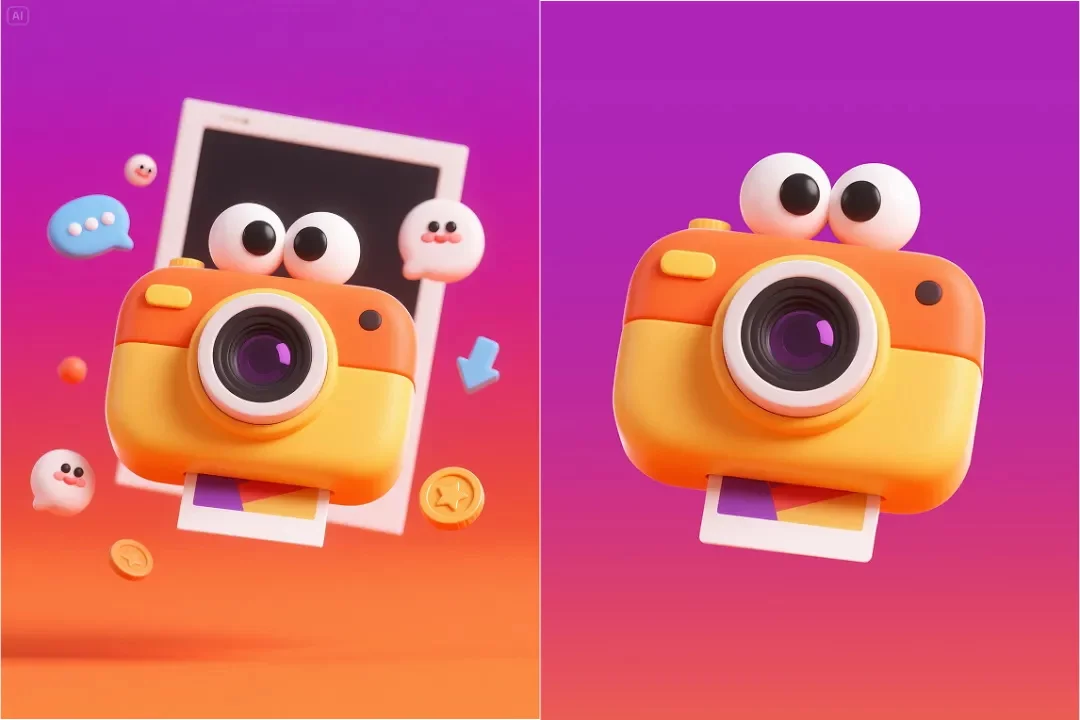
今天给大家带来一个 APP 风格相机元素的设计,先来看图效果:

效果很不错吧?马上给大家拆解制作步骤!
往期教程:
做设计为啥这么难?我用AI帮别人优化作品,效率直接飙升300%!
1. 既梦 AI 生成主体
相机:


我们生成了很多,最后挑选出这个备用。它这里背后的卡片是模糊的,所以我们需要重新单独生成一个相框。
相框:

获得以下效果,挑选出一个 OK 的备用:

2. 主体后期调整
先把相机单独扣出来:

结构调整:
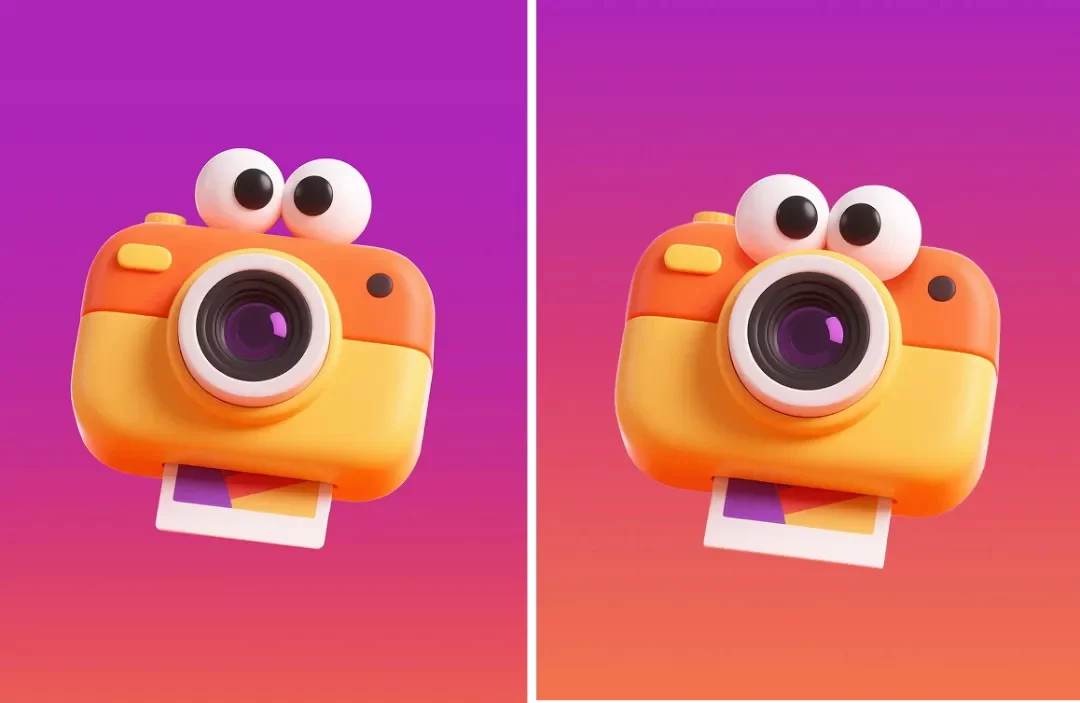
AI 生成的图眼睛在顶部,和中间的镜头距离有些远。
在感官上来说会显得有些分散,我们用 PS 单独把眼睛截取出来:

然后把眼睛移动到紧贴着镜头的位置,使用蒙版工具融合到镜头后面去,这样相机的结构就显得更紧凑聚焦了:

镜头内部的重叠结构太复杂了,用 PS 重绘做简化处理:

光影优化:
造型调整好了,还需要调整元素的光感。现在主体的轮廓光,和暗部反光都比较弱:

显得没什么视觉表现力,我们可以 PS 添加增强这种光感:

把单独生成的相框截取出来,和相机做融合处理:

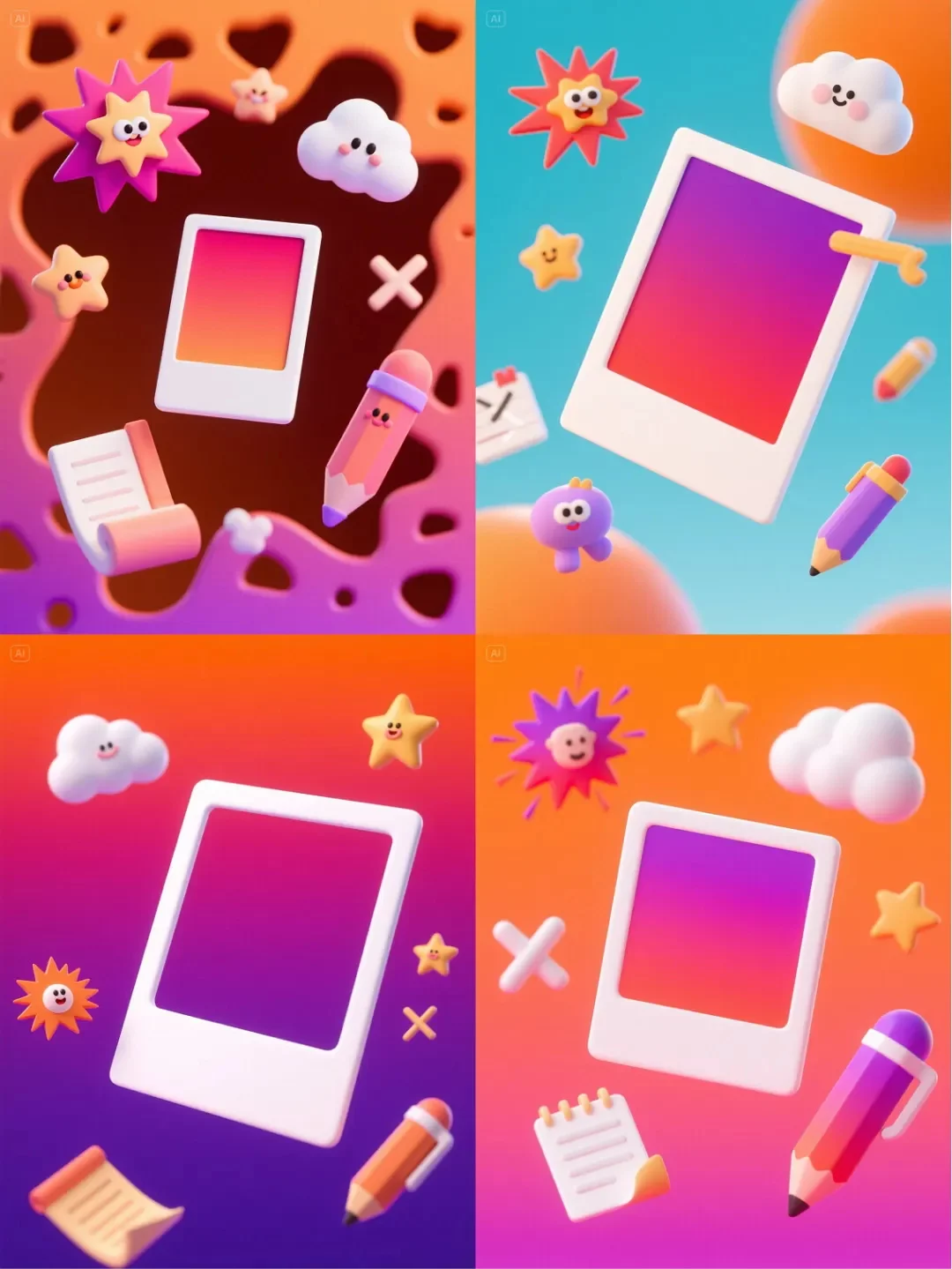
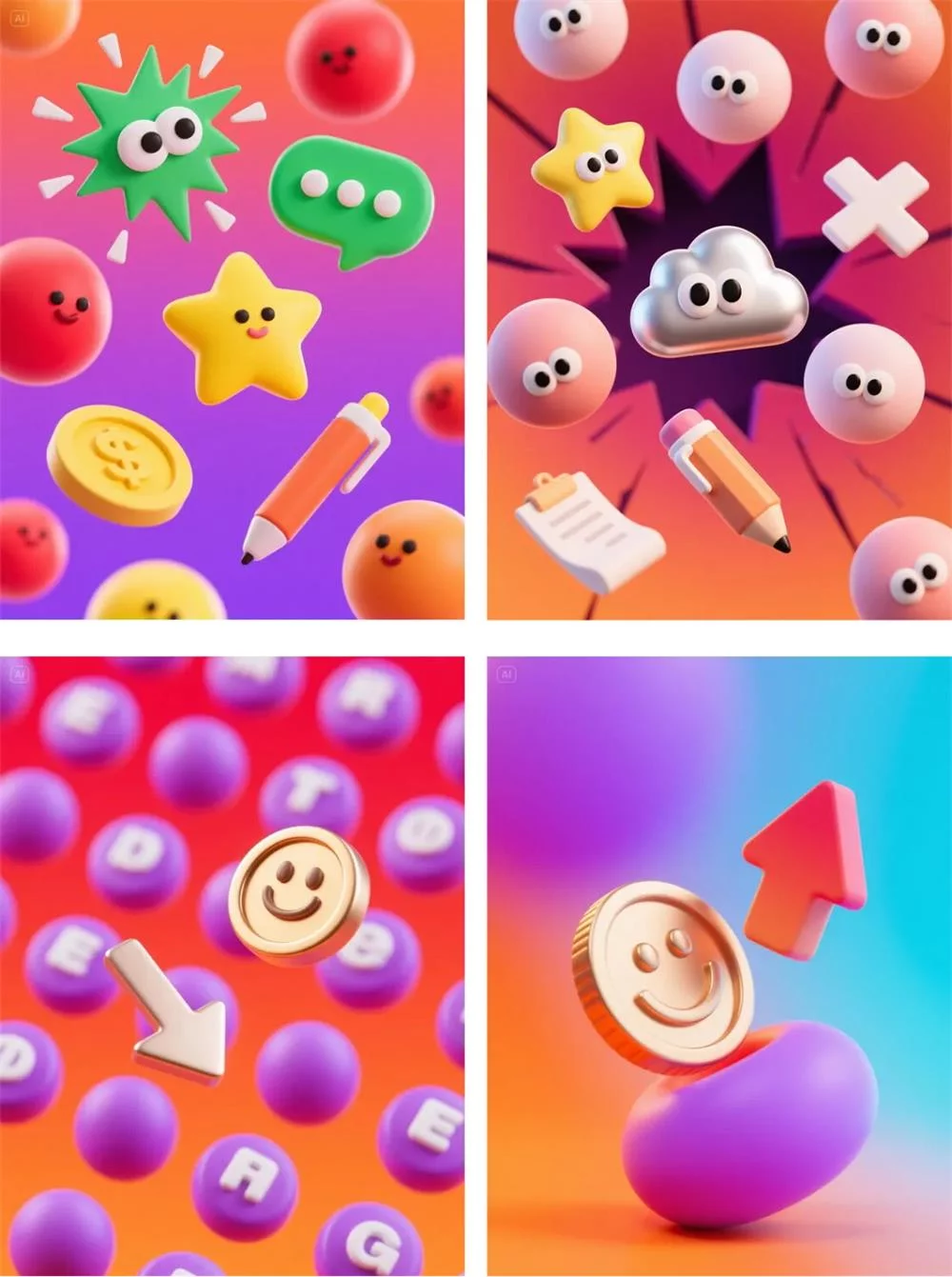
主体部分就 OK 了。接下来是增加周围环绕的一些点缀物,我们也去单独生成:


风格、背景的关键词不变,只需要把主体的描述替换成我们所需要的元素即可。小元素的类型呢最好能和相机的主题搭配到一下,或者一些通用型的元素。比如我这里生成的就是:硬币/星星/云朵/箭头/对话框等小元素。
然后挑选我们觉得 OK 的元素截取出来,放到相机的周围:

在元素与元素之间手动添加投影,强化立体度:

最后再添加一点点的细节,提升整体的丰富度:

那我们的主体就完成啦!
接着我们把他做成一张 banner 图,先把画布扩宽:

给背景加点图形纹理:

用 AI 生成标题字:


放入到画面中:

在用 AI 生成一个手写体的英文:


换成黄色,叠加在标题上:

最后可以在左上和左下添加信息排版,我们的画面就完成啦。

这就是 AI 案例的实际落地过程了。
可以看到 AI 可以帮助我们解决很多问题,但很多细节还是需要我们设计师自己去把控调整才能做出更好的东西。
不断的提升自己的设计能力和审美才能完美的驾驭 AI,不然就只是在 AI”随机抽卡”的海洋里随波逐流。
欢迎关注作者的微信公众号:「菜心设计铺」